Day 15 - RGB Triangles
Okay, so I totally copied the idea for this design. In fact, the original title of this post was “Copycat Triangles” but thought that might diminish the fact that I still put a lot of effort into it - it took me more time than I care to admit - and, the code is still mine. I saw a design like this in Carl Lostritto’s Computational Drawing (below) and wanted to see if I could recreate it for Adam’s prompt today to “draw a bunch of evenly spaced lines and make each odd one blue, each even one red”. At first I was relying on transparency and stroke weight to achieve Carl’s subtle gradient down the canvas, and was only using straight lines to make the triangles. But that felt like a bit of a cop out so, as I got the foundation worked out I added each of these complexities. The only thing I gave up on in the end was my idea to add the ability to change the colour of the lines each time the sketch runs, so the stroke colours are hardcoded for the time being. Regardless, I’m super happy with the results.
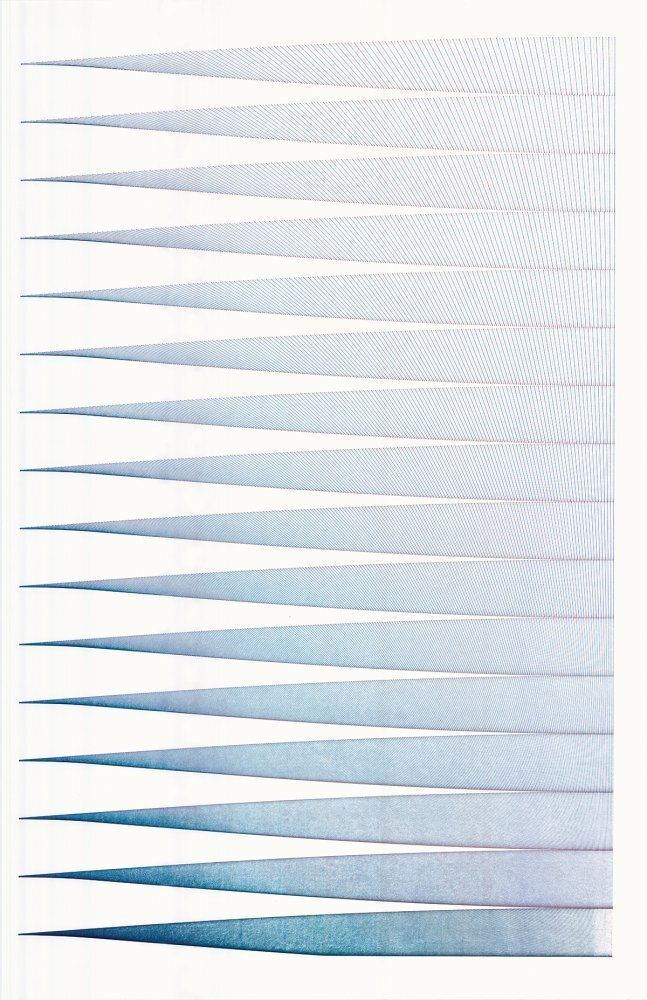
Sketch:
Inspired by Carl Lostritto
Pseudocode:
Draw diagonal lines on the canvas from right to left to create a triangle.
Make every even line one colour and every odd line a different colour.
Repeat the triangles vertically down the canvas.
Close the space between the lines a little bit more for each new triangle.
Drawings:
Code:
let x1 = 700; let y1 = -50; let x2 = 750; let y2 = 50; let s = 5; let l = .4; function setup() { createCanvas(700, 700); background(247, 247, 245); } function draw() { oddOrEven = (frameCount % 2); if (oddOrEven == 1) { stroke(250, 0, 0); } else { stroke(0, 0, 250); } strokeWeight(.4); x1 = x1 - s; y1 = y1 + l; x2 = x2 - s; y2 = y2 - l; line(x1, y1, x2, y2); if (y2 < y1) { x1 = width; x2 = width + 50; y1 = y1 + 50; y2 = y2 + 150; s = s - .5; l = l - .04 } }