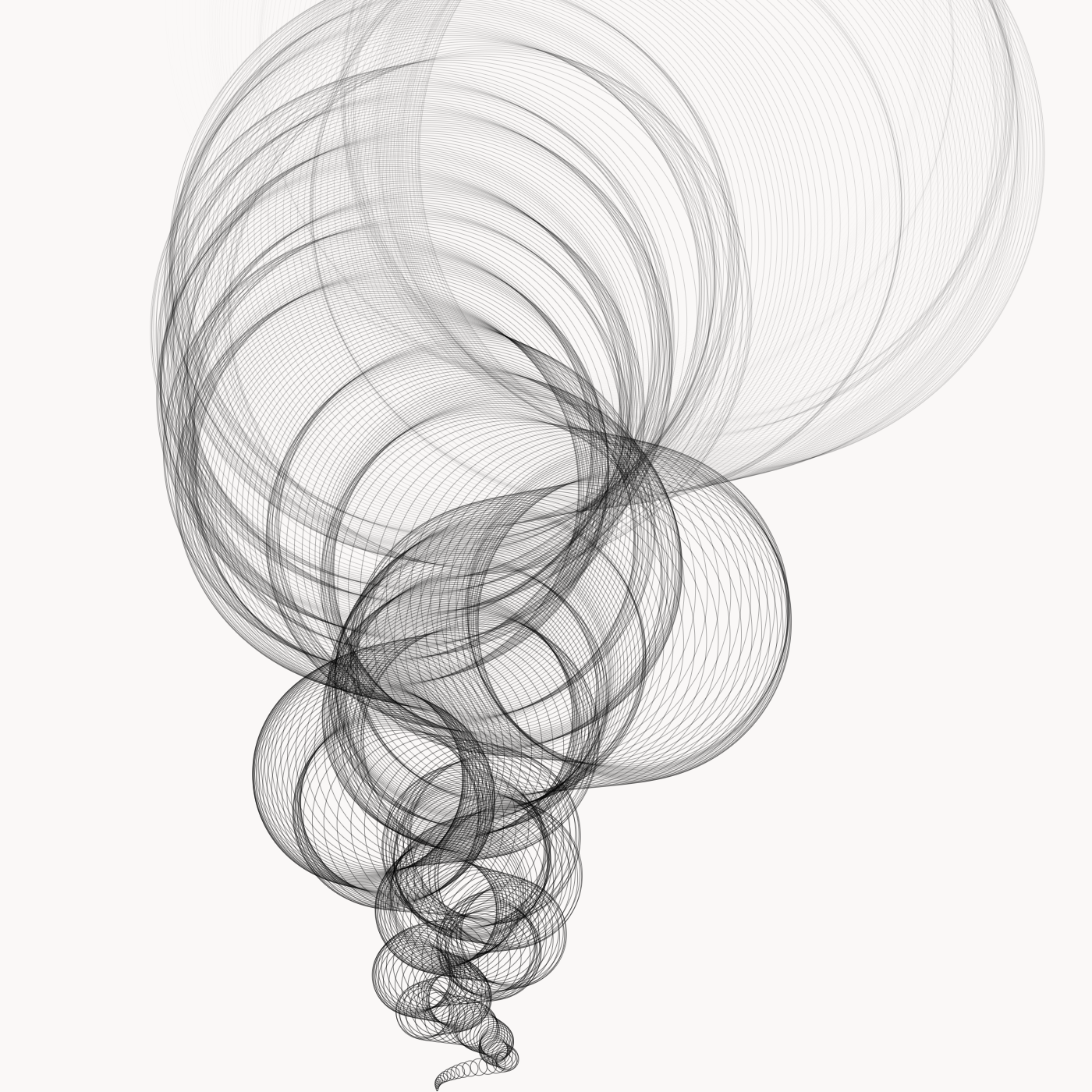
Day 4 - Ethereal Tornado
The last (for now) in my automated tornado journey. I’m actually really happy with how this iteration turned out. I liked the organic feel of the original Tornado sketch, but it relied on user input to draw, and I got some feedback that it was a bit off-putting, though nobody could specify why. The Shouting Tornado automated the drawing process, but with only one possible result. By introducing noise, this third try is fully automated AND every time you run the program the result is (subtly) unique. Success! I also love what happened when I removed the fill and messed around with the stroke opacity - the sketches have a wispy, romantic feel to them rather than the uncomfortable worminess of the original. And there’s something really satisfying about watching it run - I think I have about 30 of these saved as a result!
Code:
let xoff = 0.01; let yoff = 0.01; let y = 0; let x = 700; function setup() { createCanvas(700, 700); background(250, 248, 247); strokeWeight(0.5); } function draw() { y = y + 1; x = x - 1; xoff = xoff + .01; yoff = yoff + .01; let n = noise(xoff, yoff) * width; noFill(); stroke(0, y / 5); ellipse(n, y, x / 1.5, x / 1.5); }