Day 92 - Not Moire
I started out today wanting to play with the moire effect of overlapping lines and instead landed here. Not the cleanest code I’ve ever written…but, when I tried to refine it, the result just wasn’t as interesting. So, you’ve been warned! Buggy code! I had originally used more 80s feeling neon colours, but much prefer the dada feel of this palette.
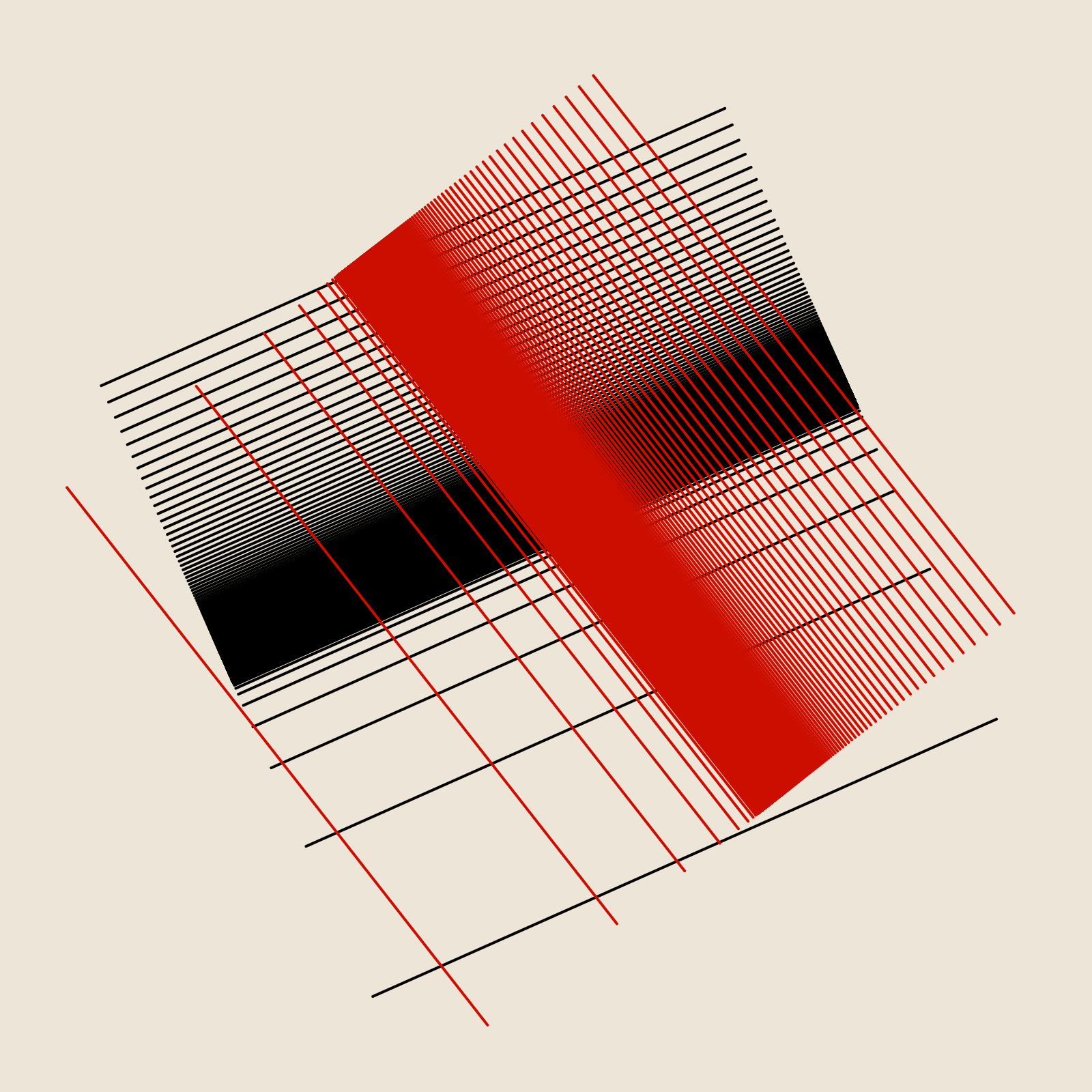
Sketch:
Drawings:
Code:
xoff = 0; yoff = 0; function setup() { createCanvas(800, 800); background(237, 230, 216); strokeWeight(2); angleMode(DEGREES); rT = int(random(3)); } function draw() { translate(width / 2, height / 2); rotate(random(0, 360)); if (rT == 1) { for (y = -250; y < 250; y = (y + 2) * nY) { yoff = yoff + 0.001; nY = noise(yoff) * 2; stroke(204, 14, 0); line(-250, y, 250, y); } rotate(random(0, 360)); for (x = -250; x < 250; x = (x + 2) * nX) { xoff = xoff + 0.001; nX = noise(xoff) * 2; stroke(0); line(x, -250, x, 250); } } else { for (x = -250; x < 250; x = (x + 2) * nX) { xoff = xoff + 0.001; nX = noise(xoff) * 2; stroke(0); line(x, -250, x, 250); } rotate(random(0, 360)); for (y = -250; y < 250; y = (y + 2) * nY) { yoff = yoff + 0.001; nY = noise(yoff) * 2; stroke(204, 14, 0); line(-250, y, 250, y); } } noLoop(); }