Day 37 - Big Red Blocks
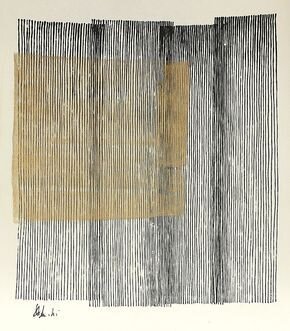
I thought I was going to take this week off - but here I am two for two! Playing today with inky lines made from ellipses, inspired by the piece below by Louise Kikuchi.
I added the pop of red in the background - randomizing it each time - and building the lines on top of it based on the shape and position of the rectangle. I tend to prefer sketches that allow for some human input, so added controls for the length of the lines. It’s really fun to draw, designing on the fly based on the rectangle.
I’ve been thinking a lot about how this idea of computer generated randomness and precision and human input all comes together and relates to my day to day experience design practice. Stay tuned as I formalize those thoughts (maybe…)
Sketch:
https://editor.p5js.org/chelseamwatson/present/c9lNzVqm0
1-3: changes the length of the vertical lines
Inspired by Louise Kikuchi
Pseudocode:
Place a randomly sized red rectangle anywhere on the canvas
Draw vertical lines on top of the rectangle, starting from the top left corner of the canvas
Allow the user to press keys 1-3 to change the length of the lines
Stop drawing lines before the end of the canvas
Drawings:
Code:
x1 = 50; y1 = 70; b1 = 70; xoff = 0; function setup() { createCanvas(700, 700); background(233, 228, 222); noStroke(); let r3 = random(0, 700); let r4 = random(0, 700); let r5 = random(0, 700); let r6 = random(0, 700); fill(232, 14, 28); rect(r3, r4, r5, r6); fill(0, 100); } function draw() { xoff = xoff + 0.01; let n1 = noise(xoff) * 3; let r1 = random(3, 6); let r2 = random(1, 4); ellipse(x1 + n1, y1, 2, 6); y1 = y1 + 2; if (y1 >= 550 + b1 + r2) { x1 = x1 + r1; y1 = b1 + r2; } if (x1 >= 650) { noLoop(); } } function keyPressed() { if (key == "1") { y1 = 40; b1 = 40; x1 = x1 - (45); } if (key == "2") { y1 = 70; b1 = 70; x1 = x1 - (45); } if (key == "3") { y1 = 100; b1 = 100; x1 = x1 - (45); } }