Day 62 - Grace
This week I’m creating sketches based on the work of women generative artists who helped establish the craft. Today I’m inspired by the work of Grace C. Hertlein (1924-2015). Grace began to work as an artist in the mid 1940s. She helped to popularize the first annual generative art competition when she became arts editor for Computers and Automation Magazine in 1974. When teaching, Grace introduced IT specialists to Computer Art, and artists to programming, which I can totally appreciate in my own journey. Of this approach, she says:
“I am an interdisciplinary person, who might have taught in an English, Art or a Philosophy Department. I was, after all, not a pure scientist – merely an artist with the ability to write and speak, to philosophize.”
“The teaching of computer art is a bridge that unites ‘Art and Science’.Art Departments find the subject too technical. Computer departments find the area too artistic.”
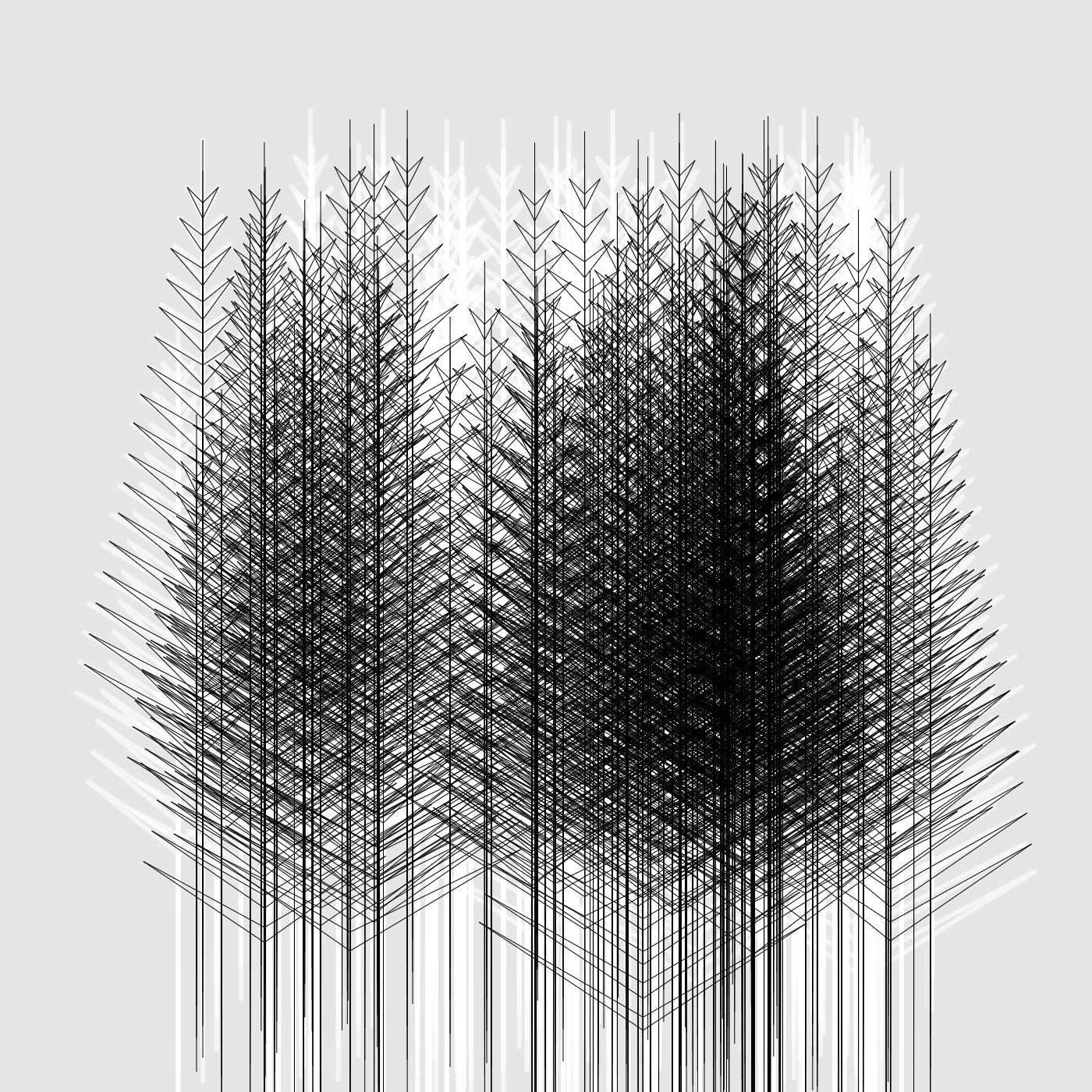
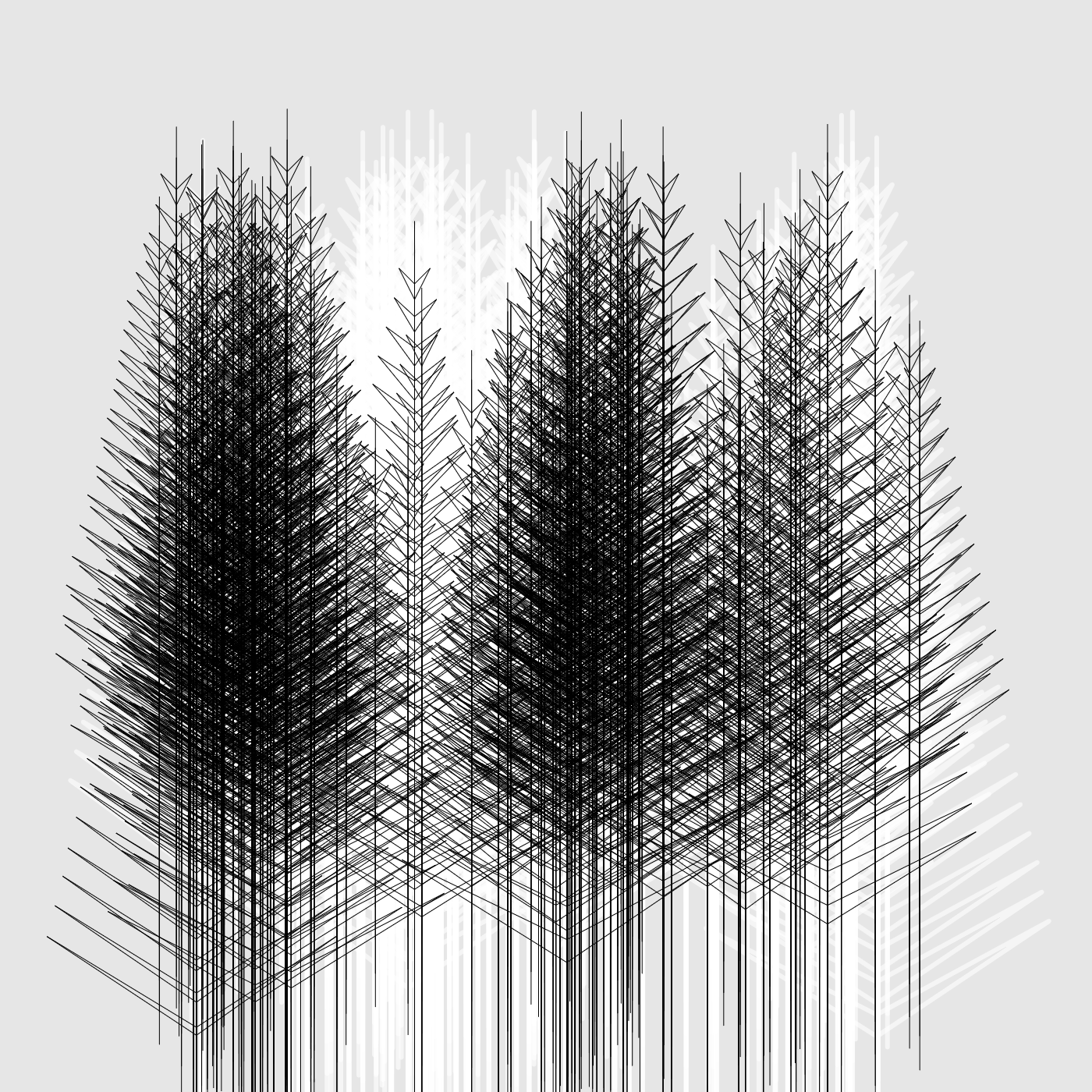
Drawings:
Code:
x1 = 120; y1 = 120; x2 = 130; y2 = 130; x3 = 140; y3 = 120; x4 = 130; y4 = 140; count = 0; function setup() { createCanvas(700, 700); noFill(); background(230); strokeWeight(3); stroke(255, 150); strokeCap(ROUND); strokeJoin(ROUND); } function draw() { if (count < 2) { quad(x1, y1, x2, y2, x3, y3, x4, y4); line(x2, y1 - 30, x2, y4 + 200); y1 = y1 + (random(18, 20)); y2 = y2 + (random(20, 22)); y3 = y3 + (random(18, 20)); y4 = y4 + (random(20, 22)); x1 = x1 - (random(2, 6)); x3 = x3 + (random(2, 6)); } if (y1 > random(400, 700)) { x1 = x1 + (random(50, 80)); y1 = random(100, 300); x2 = x1 + 10; y2 = y1 + 10; x3 = x1 + 20; y3 = y1; x4 = x1 + 10; y4 = y1 + 20; } if (x2 > 600) { x1 = 120; y1 = 120; x2 = 130; y2 = 130; x3 = 140; y3 = 120; x4 = 130; y4 = 140; stroke(0) strokeWeight(0.5); count = count + 1 } }