Day 63 - Colette
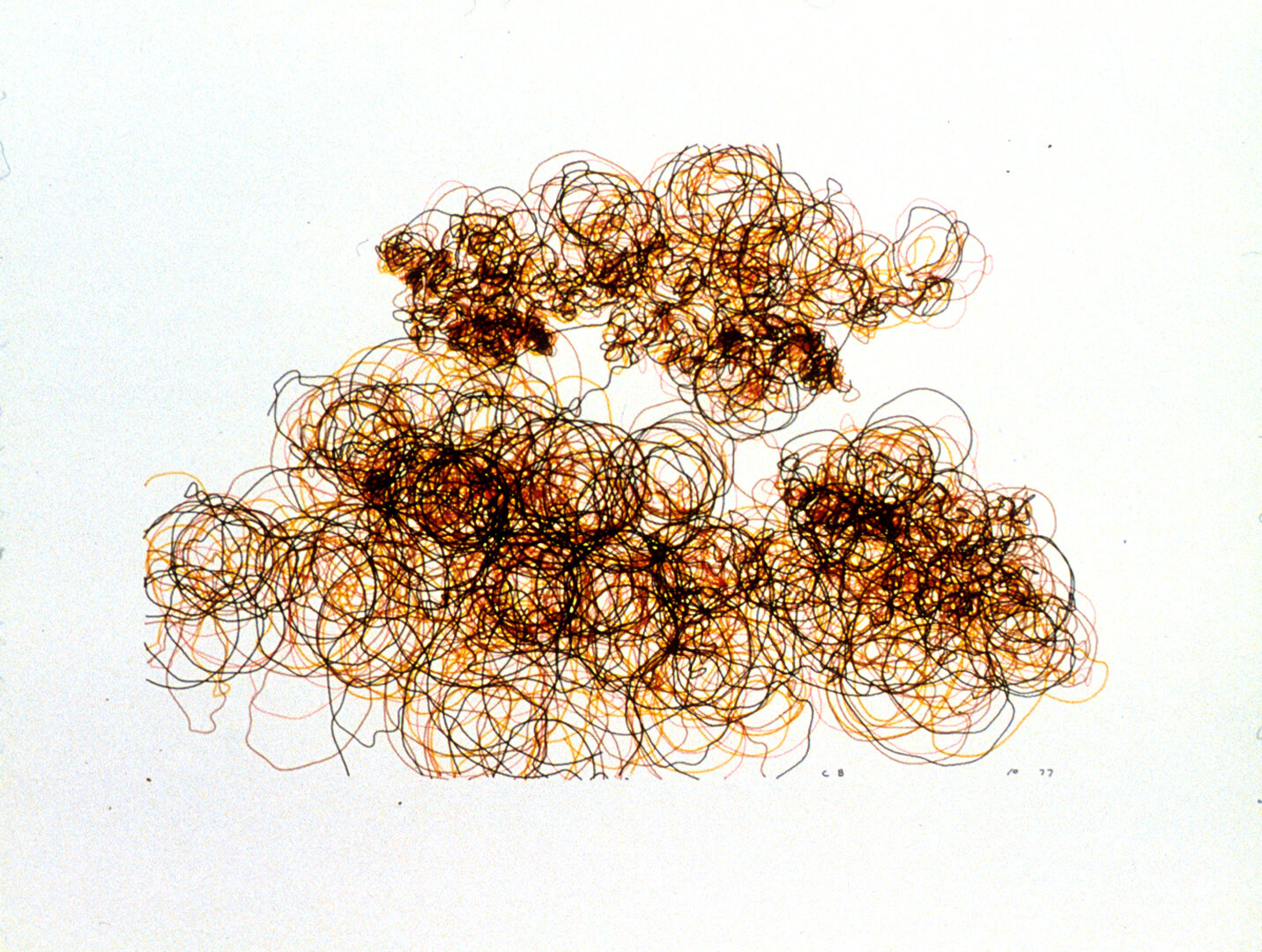
I’m halfway through my week of creating sketches based on the work of women who helped establish the generative art craft. Today I’m inspired by the wonderful work of Colette Bangert (b. 1934), an artist who works with both digital and traditional media. In 1967 she started a decades long collaboration with her husband Jeff, a mathematician and programmer, together creating incredible digital algorithmic “drawings”. Regardless of the medium, the Bangerts say their procedural approach remains, that only the choice of tools separated the pieces, not their philosophical underpinnings.
I really fell in love with Colette’s work as I studied it. The programs are, seemingly to me, more complex than they initially appear which gives me even more appreciation of the work beyond just its aesthetic appeal. While I wasn’t able to figure out the Bangerts’ methodology in a day, I created a sketch to pay homage to their intricate line work. Perhaps I’ll have to revisit it once I have a better grasp of programming.
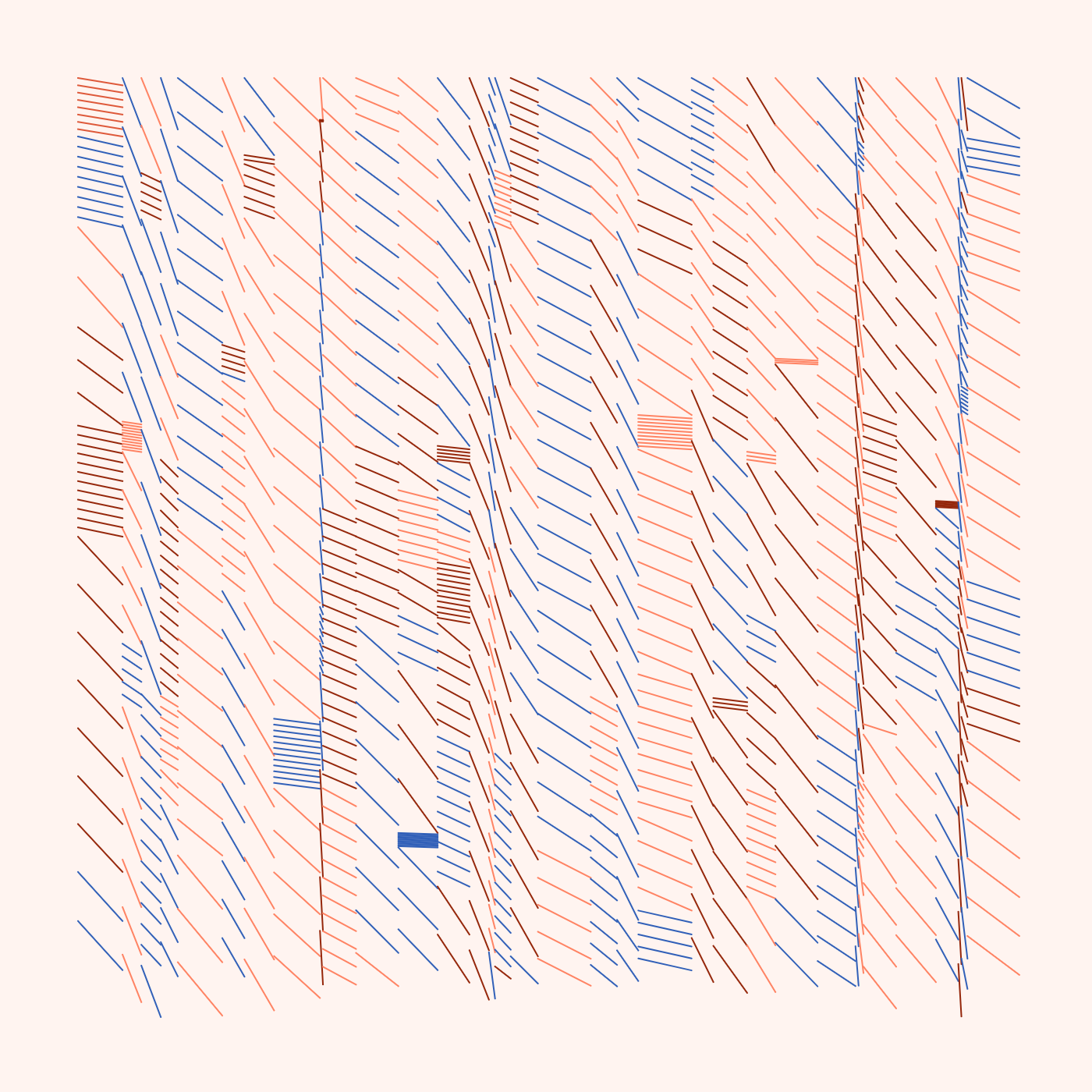
Drawings:
Code:
x1 = 50; x2 = 50; y = 50; function setup() { createCanvas(700, 700); background('#FFF4F0'); let shades = ['#3160B8', '#FF8363', '#DE593A']; let shade = random(shades); c = color(shade); stroke(c); hspace = (random(0, 35)); vspace = (random(0, 35)); } function draw() { if (x1 < 640 || x2 < 640) { line(x1, y, x2 + hspace, y + vspace); y = y + vspace; if (y > 620) { x1 = x1 + hspace; x2 = x2 + hspace; hspace = (random(0, 35)); y = 50; } } if (frameCount > random(0, 35)) { let shades = ['#3160B8', '#95270B', '#FF8363']; let shade = random(shades); c = color(shade); stroke(c); vspace = random(0, 35); frameCount = 0; } }