Day 65 - Sonia
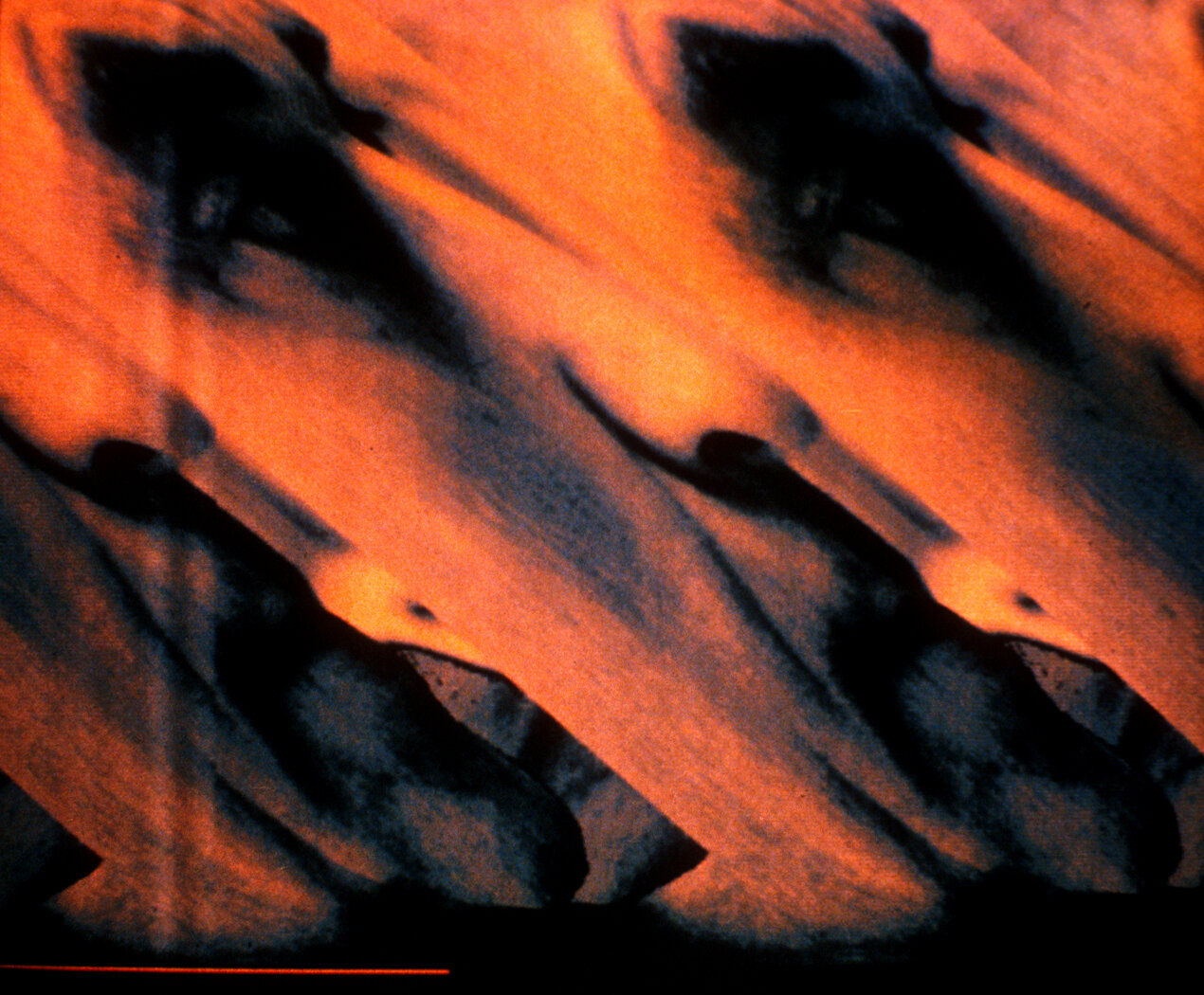
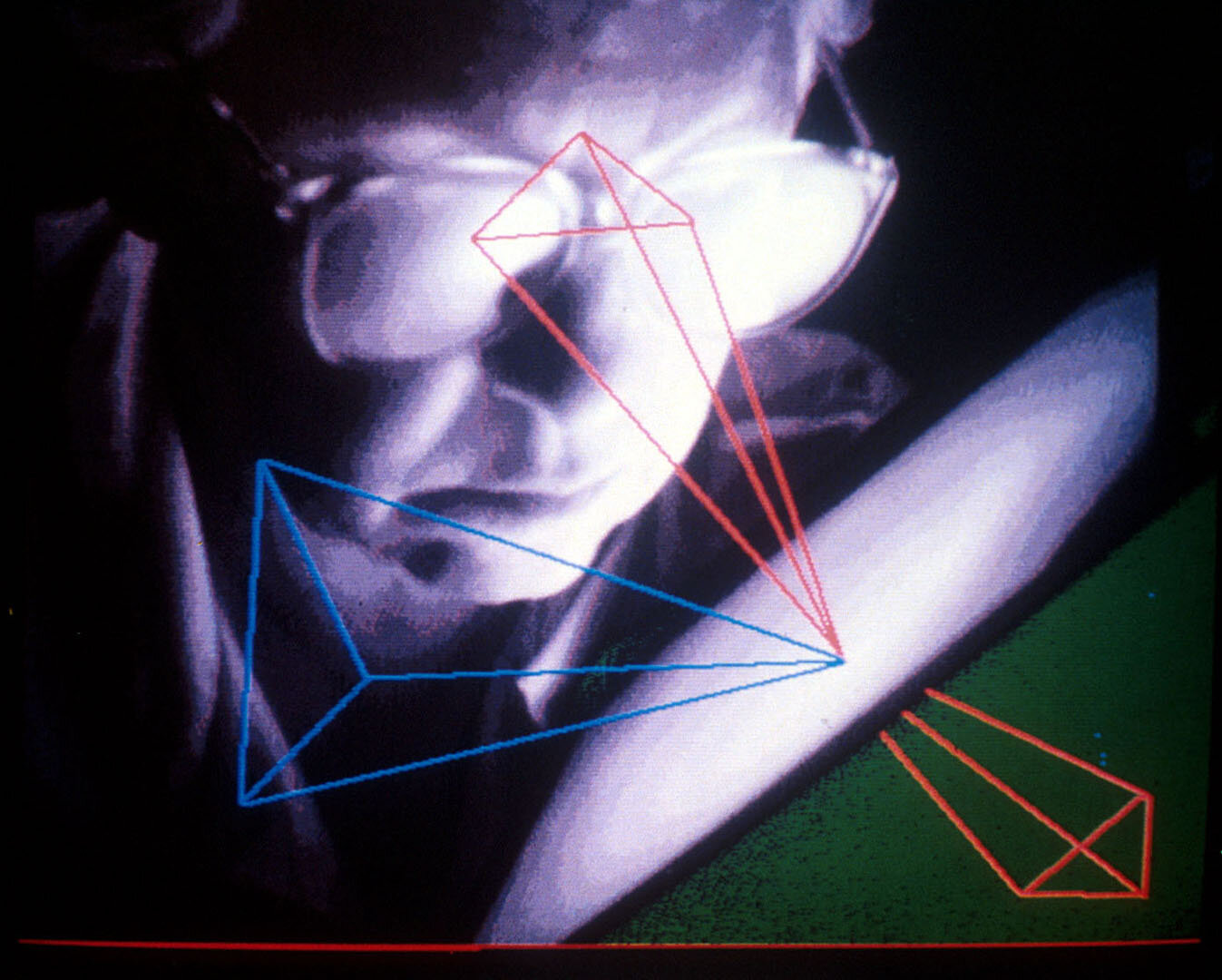
Today’s the last sketch in this week’s series inspired by the women who pioneered the craft of generative art. There are many many more I could have showcased (Lillian Schwartz, Katherine Nash and Sylvia Roubaud, to name a few), but I’m thankful for this opportunity to have learned more about the women who came before me in what’s largely a male dominated field. Today I’m paying tribute to Sonia Sheridan (b. 1925). Sonia is an American artist and academic, who in 1970 founded the Generative Systems research program at the School of the Art Institute of Chicago. Best known for her xerox self-portraits, Sonia was one of the first people to explore the use of machines for art and pushed the relationship between industrial methods and creativity. I’m cheating a bit here with my sketch, as Sonia relied largely on printed images rather than digital. But I wanted to honour the machines of our time, pulling in my own selfies from Instagram and layering in blending effects and geometric shapes much like Sonia’s work.
Drawings:
Code:
function preload() { img1 = loadImage('photo-1.jpg'); img2 = loadImage('photo-2.jpg'); img3 = loadImage('photo-3.jpg'); img4 = loadImage('photo-4.jpg'); img5 = loadImage('photo-5.jpg'); img6 = loadImage('photo-6.jpg'); img7 = loadImage('photo-7.jpg'); img8 = loadImage('photo-8.jpg'); img9 = loadImage('photo-9.jpg'); img10 = loadImage('photo-10.jpg'); img11 = loadImage('photo-11.jpg'); img12 = loadImage('photo-12.jpg'); img14 = loadImage('photo-14.jpg'); img16 = loadImage('photo-16.jpg'); img17 = loadImage('photo-17.jpg'); img18 = loadImage('photo-18.jpg'); img19 = loadImage('photo-19.jpg'); } function setup() { createCanvas(800, 800, WEBGL); noFill(); smooth(); frameRate(5); rectMode(CENTER); } function draw() { let photos = [img1, img2, img3, img4, img5, img6, img7, img8, img9, img10, img11, img12, img14, img16, img17, img18, img19] let photo1 = random(photos); let x1 = random(width); let y1 = random(height); let pix1 = photo1.get(x1, y1); background(pix1); push(); rotateX(random(0,360)); rotateZ(random(0,360)); rotateY(random(0,360)) image(photo1,-400,-400,width*random(1,2),height*random(1,2)); let x2 = random(width); let y2 = random(height); let pix2 = photo1.get(x2, y2); stroke(pix2); strokeWeight(3); noFill(); cone(random(-400,400), random(-400,400),6); pop(); noStroke(); fill(255,100); blendMode(EXCLUSION); triangle(-400,-400,random(-400,400),random(-400,400),400,400); noLoop(); }