Day 66 - Zebra Busts
I started out this week with an idea I’ve had in my brain for awhile, but I struggled trying to figure out how to do it. However, in the process, I stumbled upon some happy mistakes AND kind of learned more how to work with trigonometry in my sketches? TBD. With today’s sketch I found it tough to manipulate in any sort of generative way - I liked the initial shape and if I changed any of the values it just ended up kind of meh. So, just the size and the striped pattern changes when the program runs, relatively basic but still returns pleasing enough drawings.
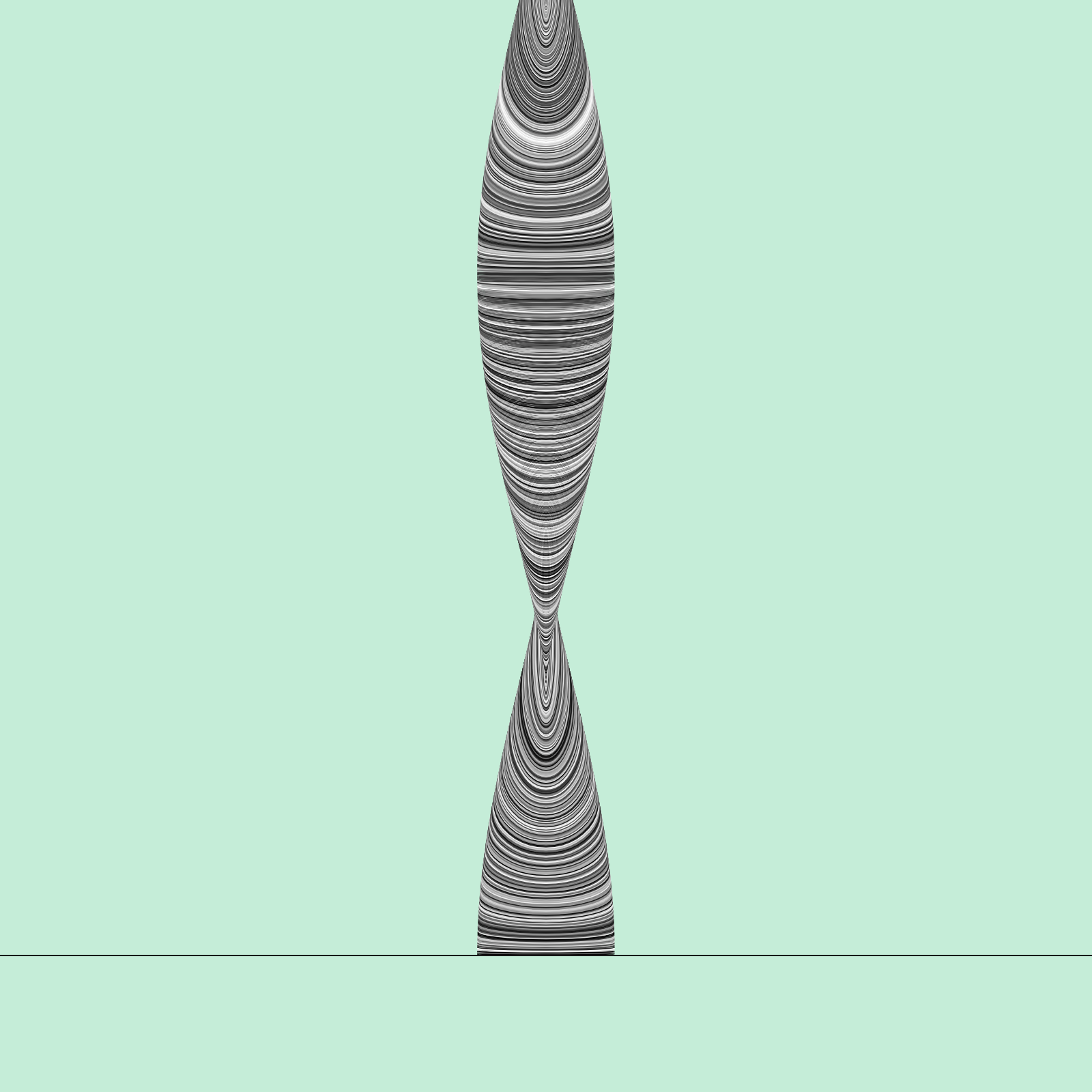
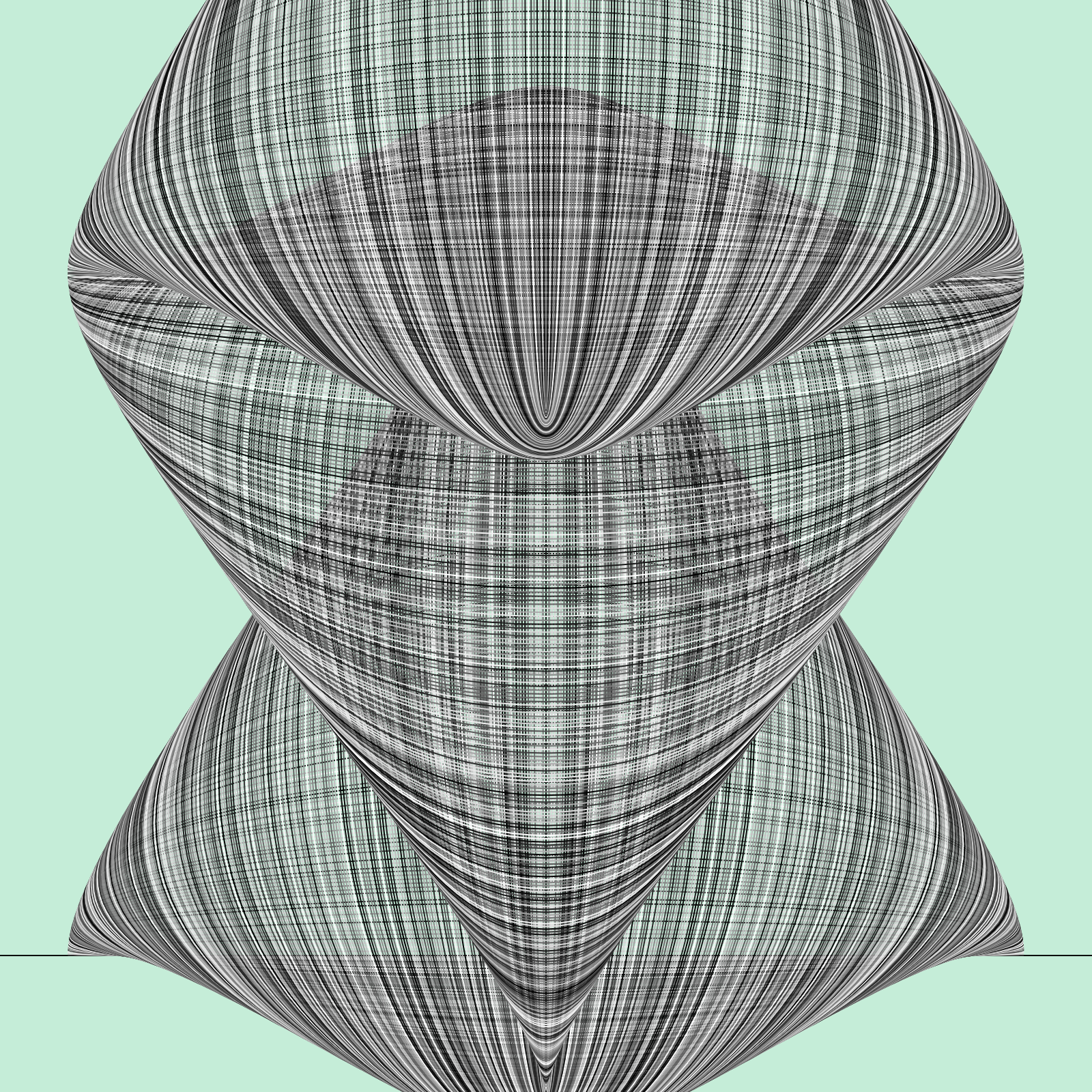
Sketch:
Drawings:
Code:
i = 0; y1 = 300; function setup() { createCanvas(800, 800); background(197, 237, 216); r = random(100, 800); noFill(); line(0, 700, 800, 700); } function draw() { translate(width / 2, height / 2); stroke(random(0, 255)); var radius = r; var angle = TAU / 100; var x = cos(angle * i) * radius; var y = sin(angle * i) * radius; i = i + 0.1; ellipse(0, y1, x, y); y1 = y1 - 1; if (y1 < -450) { noLoop(); } }