Day 67 - Lamp Shades
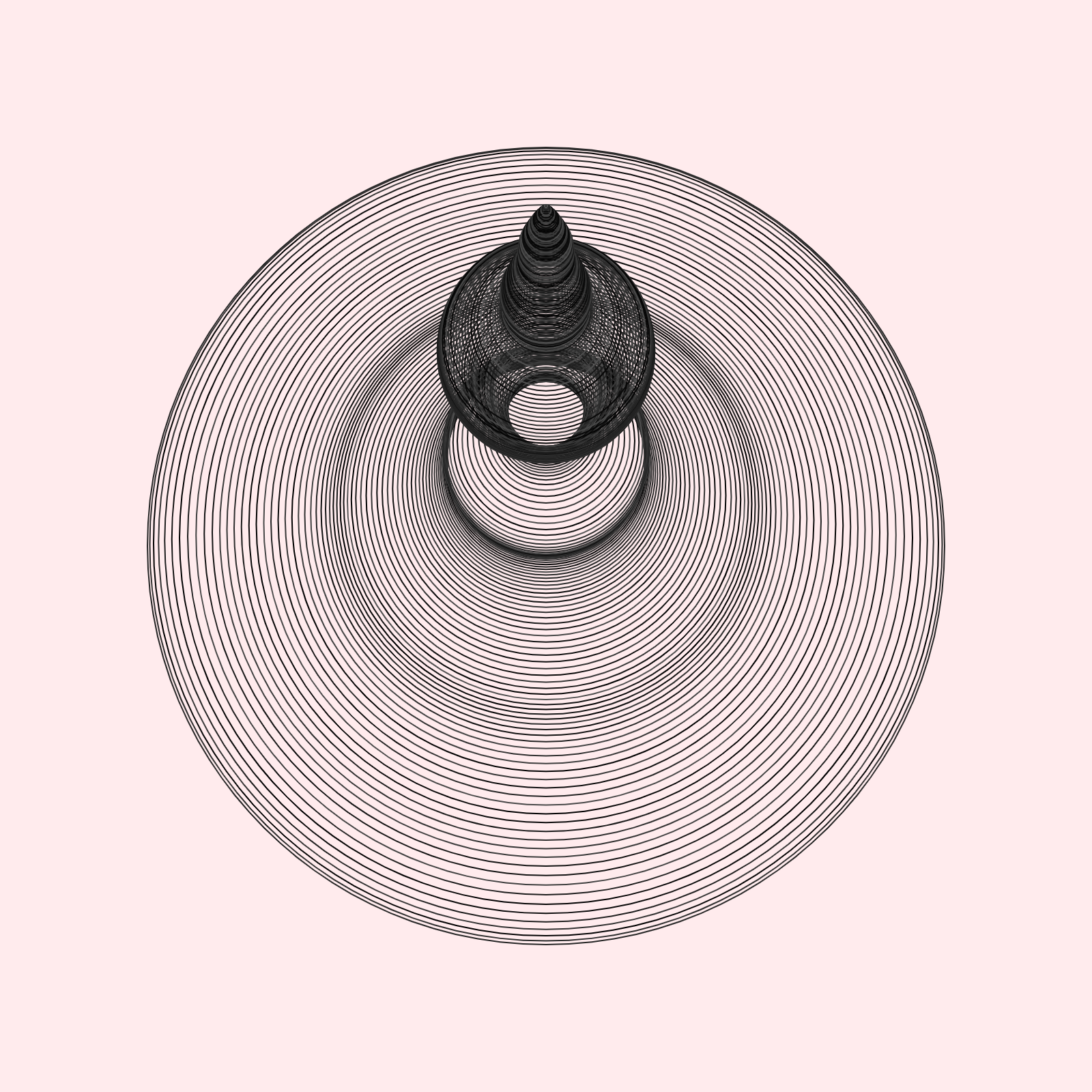
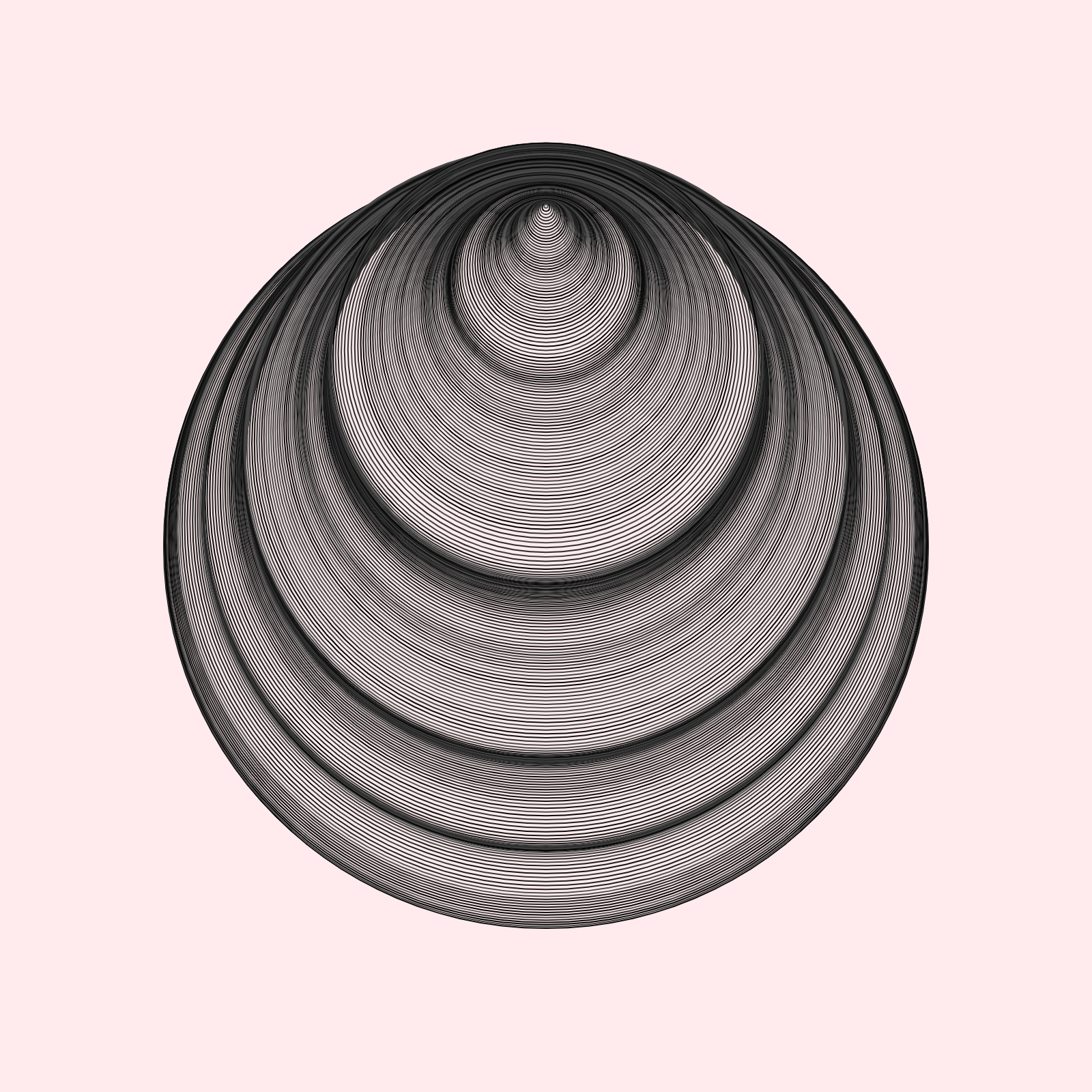
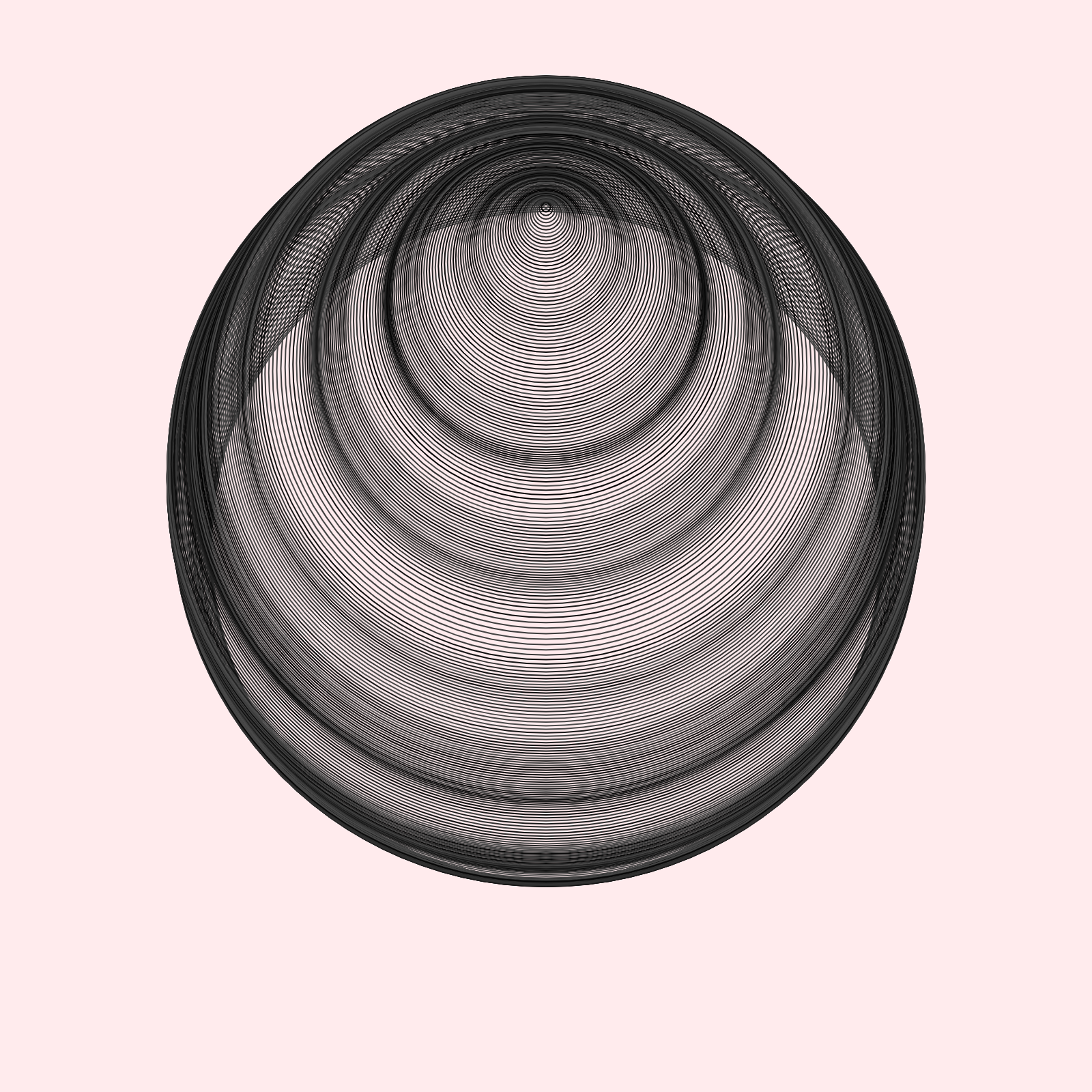
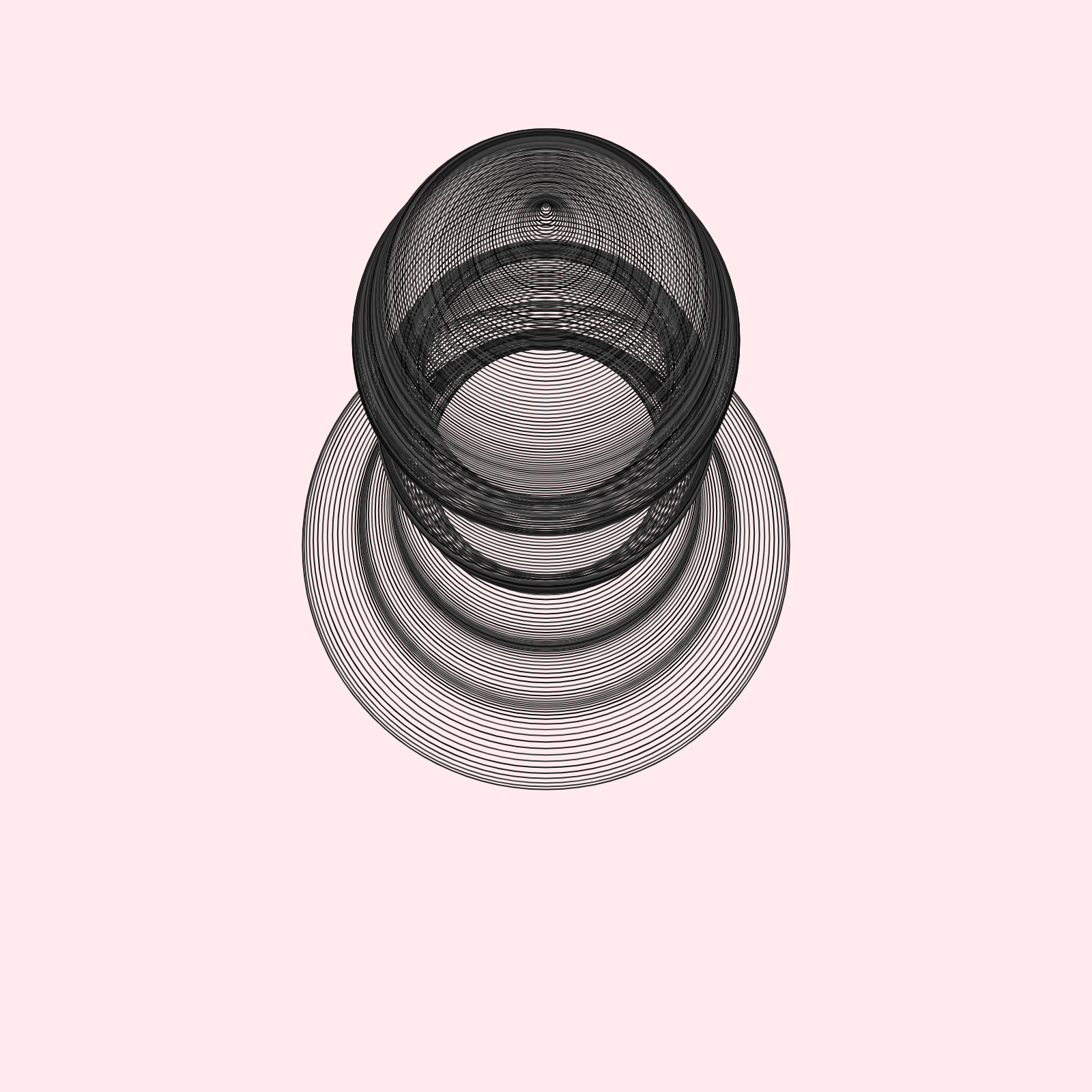
Today’s sketch is another happy accident I stumbled upon as I tried to do the actual thing I thought I wanted to do this week. Playing around with trigonometry, I’m delighted with how these delicate shapes unexpectedly came together. I also like the optical illusion a lot of the drawings create as my brain flip flops trying to figure out their orientation.
Sketch:
Drawings:
Code:
xoff = 0; i = 0; y1 = 0; function setup() { createCanvas(800, 800); background(255, 235, 237); noFill(); } function draw() { translate(width / 2, height / 2); stroke(random(80)); xoff = xoff + 0.01; n = noise(xoff) * 2; var radius = 400; var angle = TAU / 100; var x = cos(angle * i) * radius; var y = cos(angle * i) * radius; i = i + 0.1; ellipse(0, y1, x * n, y * n); y1 = y1 - 1; if (y1 < -250) { noLoop(); } }