Day 68 - Polar Bears
Well, things are going off the rails as we get close to 3/4 of the way through the challenge. Today’s sketch is a little silly, but I liked the shape I ended up with and thought it looked a bit like a nose (or a rocket ship? I don’t know!). Added some eyes and had a polar bear! I am a very professional and artistic adult human.
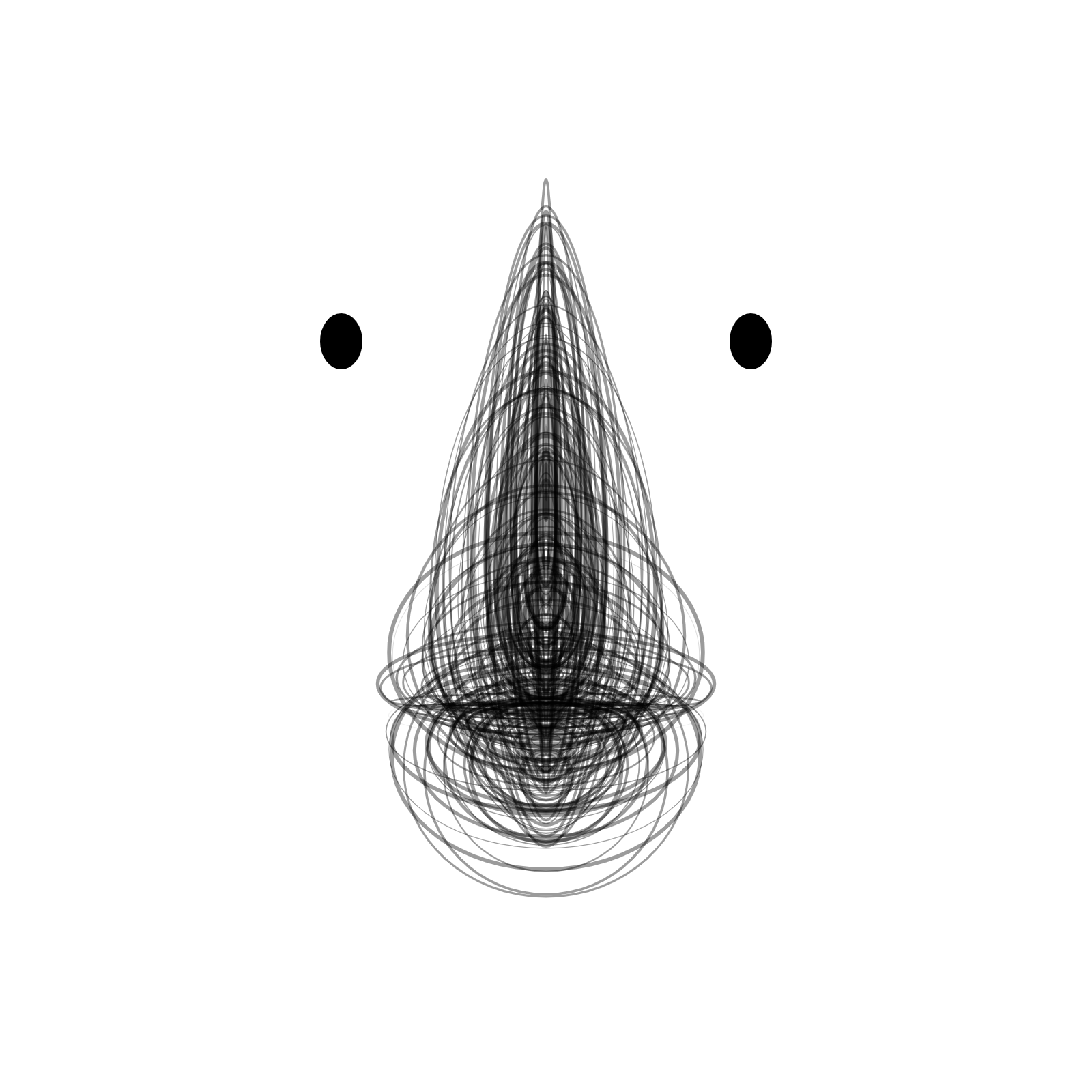
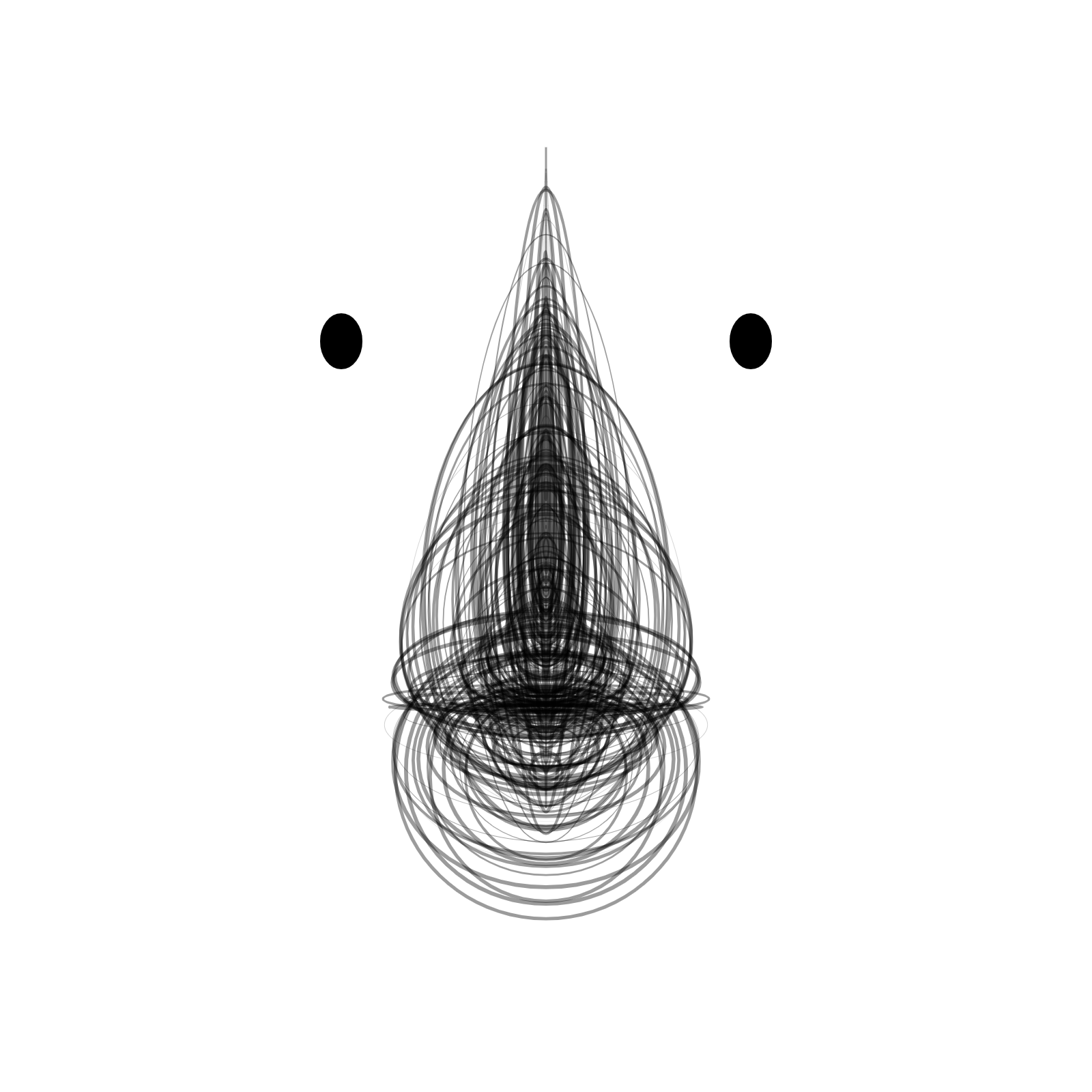
Sketch:
Drawings:
Code:
i = 0; y1 = -50; function setup() { createCanvas(800, 800); background(255); fill(0); ellipse(250, 250, 30, 40); ellipse(550, 250, 30, 40); noFill(); } function draw() { translate(width / 2, height / 2); if (y1 < 170) { stroke(0, 100); strokeWeight(random(3)) var radius = random(500); var angle = TAU / 200; var x = sin(angle * i) * radius / 2; var y = cos(angle * i) * radius; i = i + 0.3; ellipse(0, y1, x, y); y1 = y1 + 1; } }