Day 72 - Anni
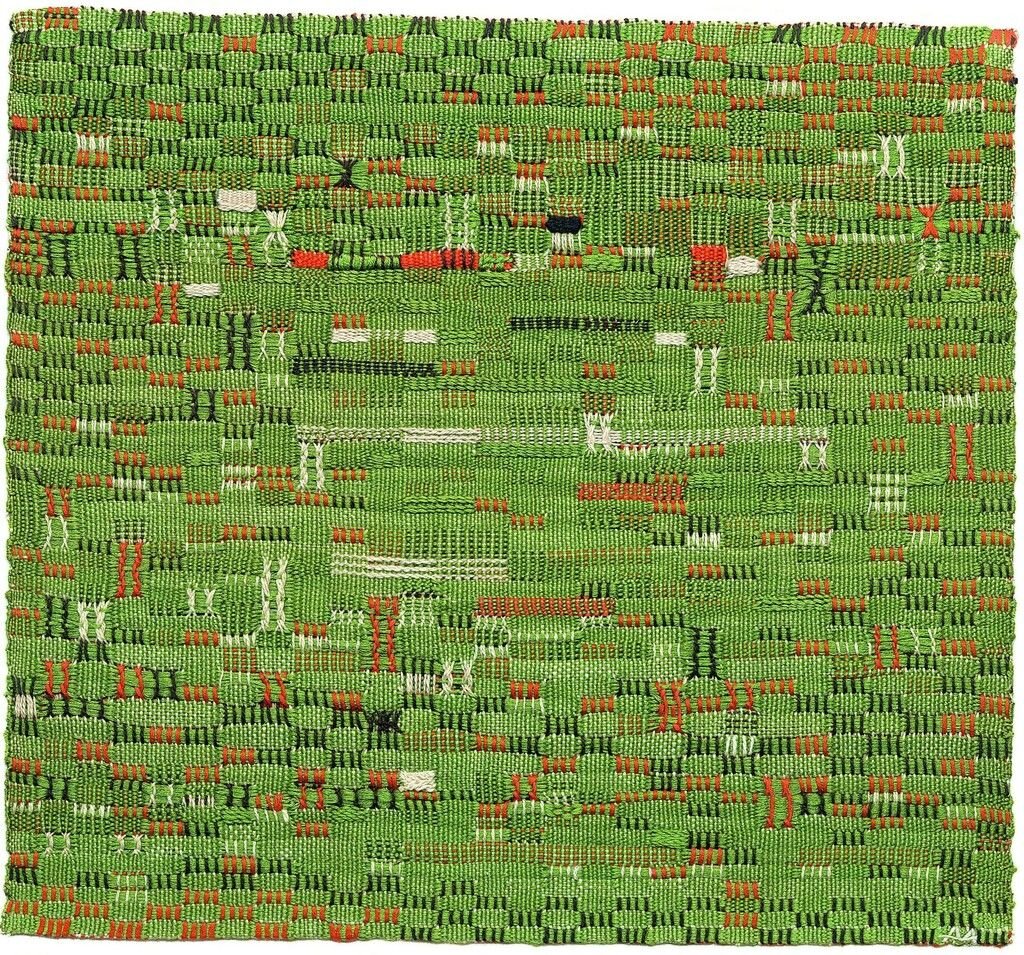
This week I’m paying tribute to the often forgotten women of the Bauhuas and today I’m inspired by the work of Anni Albers (1899-1994). Anni arrived at the Bauhaus in 1922 interested in furniture and glass design but was forced, like most of the other female students, into the weaving workshop. She had never worked with textiles before, dismissing weaving as “sissy”. However, Anni quickly became a master of the loom, developing a signature visual vocabulary of hard-edged patterns, and experimenting with materials. She became one of the first women at the Bauhaus to assume a leadership role and, after immigrating to the US, she was the first textile artist to have a solo exhibition at the Museum of Modern Art in New York.
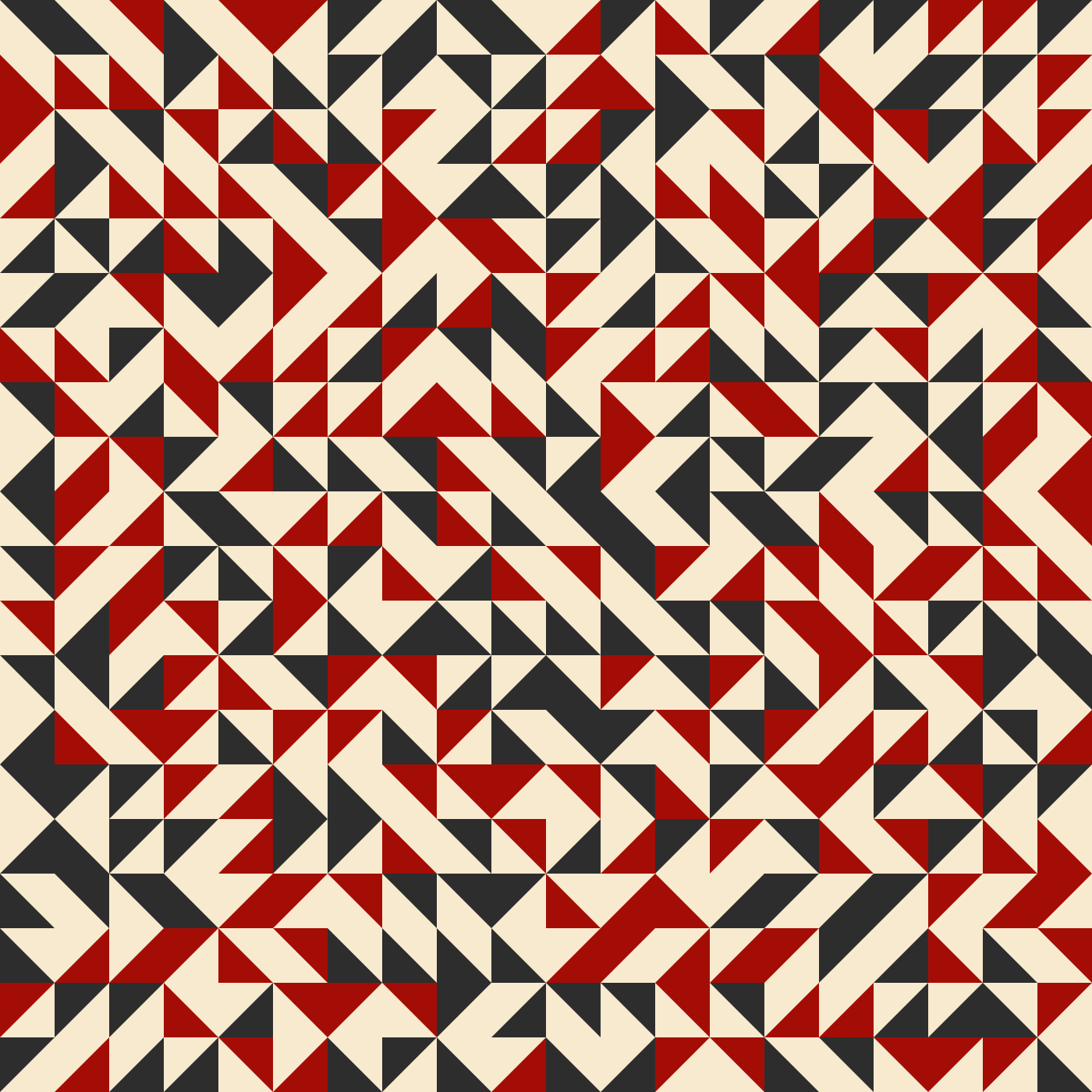
I was inspired for my sketch by the pattern and lines in Anni’s work, and also by the sense of disorder she creates within these strict geometric rules. I returned to a technique I learned early on in the challenge to create these triangular patterns, and especially love how they come out as the grid gets larger. If I ever do get into quilting, this is the sketch I’ll be starting from.
Sketch:
https://editor.p5js.org/chelseamwatson/present/rDxds6Z9O
Keys 1-6 - changes the size of the grid
Pseudocode:
Create a grid that divides the canvas into equal squares vertically and horizontally
In each square, draw a right angle triangle
Have the right angle of the triangle originate from one of the 4 corners of the square it’s in
Fill the triangle with either red or blue
Allow the number of square divisions to change based on numeric inputs
Drawings:
Code:
var tc = 20; var actRandomSeed = 0; function setup() { createCanvas(700, 700); noStroke(); } function draw() { clear(); background("#F8EACF"); randomSeed(actRandomSeed); tileCount = tc; for (var gridY = 0; gridY < tileCount; gridY++) { for (var gridX = 0; gridX < tileCount; gridX++) { let shades = ["#A40D06", "#2D2D2D"]; let shade = random(shades); cS = color(shade); fill(cS); var posX = width / tileCount * gridX; var posY = height / tileCount * gridY; var s = int(random(0, 4)); if (s == 0) { triangle(posX, posY, posX + width / tileCount, posY + height / tileCount, posX, posY + height / tileCount); } if (s == 1) { triangle(posX, posY, posX + width / tileCount, posY, posX + width / tileCount, posY + height / tileCount); } if (s == 2) { triangle(posX + width / tileCount, posY, posX + width / tileCount, posY + height / tileCount, posX, posY + height / tileCount); } if (s == 3) { triangle(posX, posY + height / tileCount, posX, posY, posX + width / tileCount, posY); } } } } function keyReleased() { if (key == '1') { tc = 1; actRandomSeed = random(100000); } if (key == '2') { tc = 2; actRandomSeed = random(100000); } if (key == '3') { tc = 5; actRandomSeed = random(100000); } if (key == '4') { tc = 10; actRandomSeed = random(100000); } if (key == '5') { tc = 20; actRandomSeed = random(100000); } if (key == '6') { tc = 50; actRandomSeed = random(100000); } }