Day 71 - Gertrud
For awhile now I’ve wanted to do a series inspired by the Bauhaus. For those who may not know, The Bauhaus was a German art school that operated during the early 1900s that became famous for its approach to design, which attempted to unify the principles of mass production with individual artistic vision, and strove to combine aesthetics with everyday function. I learned about the movement in design school and was fortunate to visit the incredible Bauhaus Museum in Berlin a few years ago. However, during my studies I rarely came across the work of the many women of the Bauhaus. So, my study this week will focus on them.
Despite the Bauhaus manifesto stating that it welcomed “any person of good repute, without regard to age or sex”, a strong gender bias still informed its structure. After attending a first year foundational program with their male counterparts, female students were encouraged, and more than often forced, to pursue weaving, ceramics or toy building rather than male-dominated mediums like painting, sculpture, woodworking and architecture. Bauhaus founder Walter Gropius stated when the school opened in 1919 that there would be "no difference between the beautiful and the strong sex" but encouraged the separation of the two groups through his vocal belief that men thought in three dimensions, while women could only handle two.
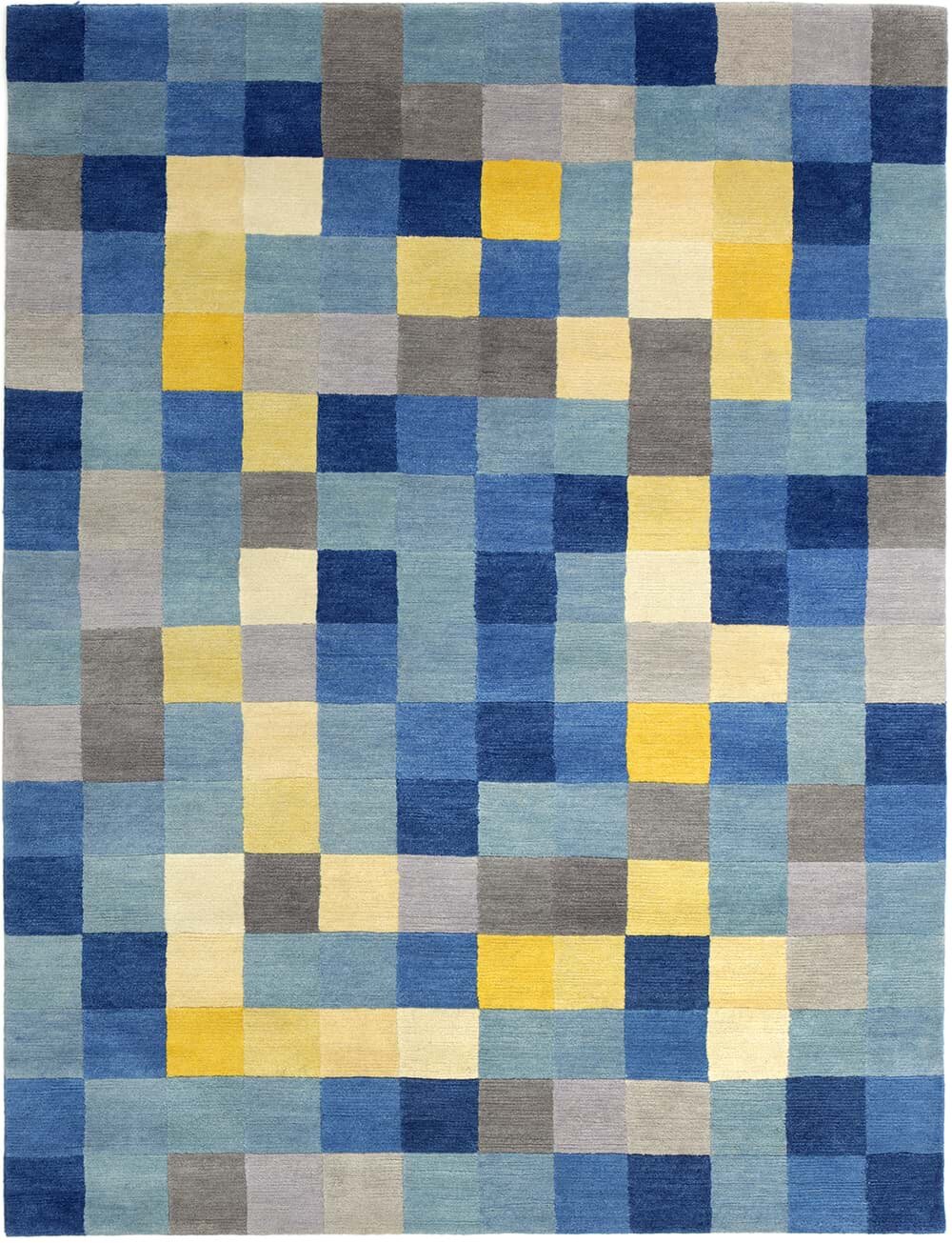
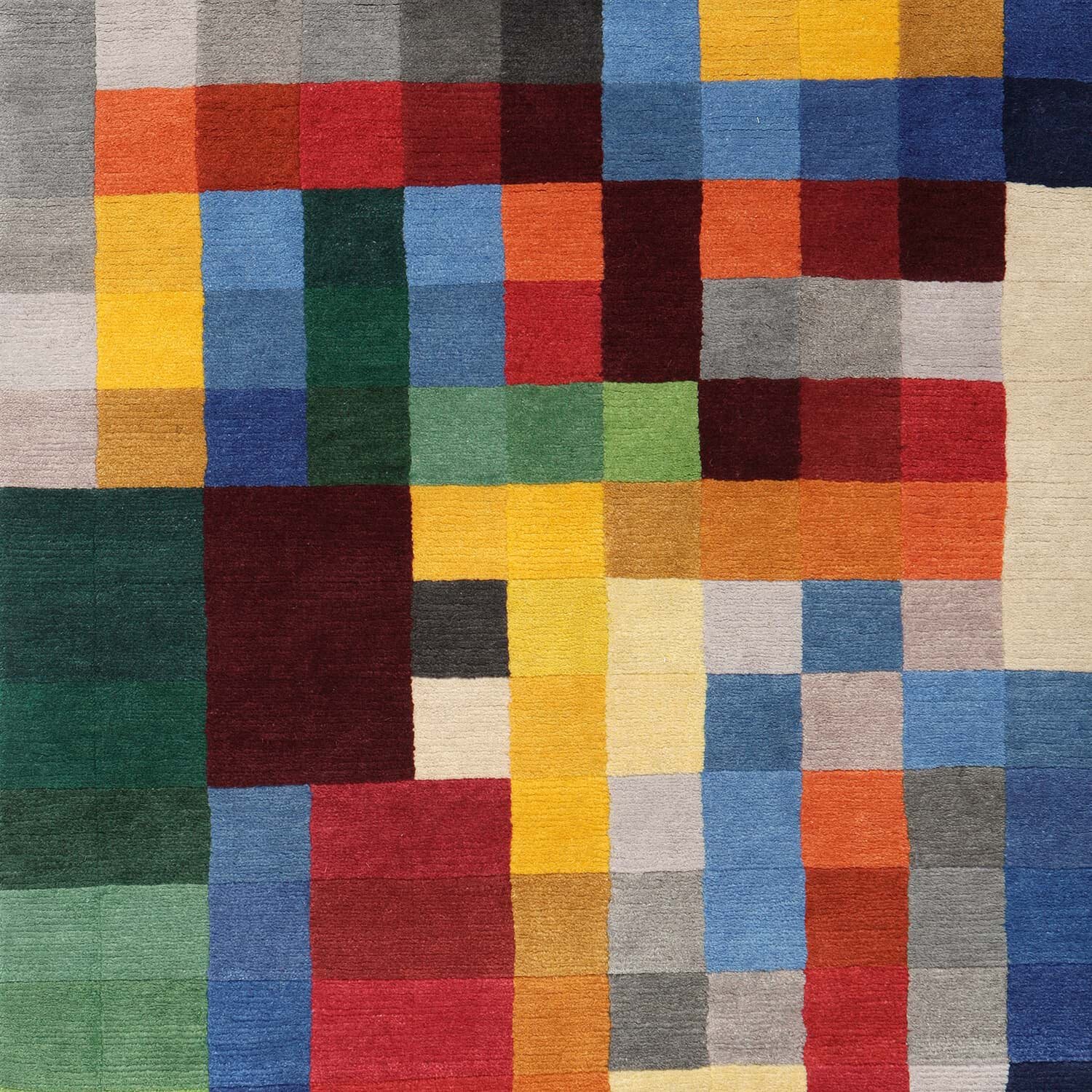
I’m opening this week’s tribute to the “beautiful sex” of the Bauhaus with Gertrud Arndt (1903-2000), a photographer and weaver who attended the school from 1923 to 1927. Originally intending to study architecture, Gertrud ended up in the weaving workshop believing that, as a woman, it was her only option to remain enrolled in the school. During her time at the Bauhaus she created stunning geometrically patterned rugs, one of which famously decorated the floor of Gropius’s office. On top of her weaving, Gertrud was also an acclaimed photographer, with her “Mask Portrait” series being an important precursor to feminist artistry as well as modern and contemporary art as a whole.
While studying Gertrud’s geometric tapestries, I realized that, while the colours seem random, there is some reason to them. I've tried to build this logic into my own drawings while also attempting to create the same warmth that textiles inevitably have by using subtle variations of the primary colour palette. It’s a simple sketch, but beautiful nonetheless.
Sketch:
https://editor.p5js.org/chelseamwatson/present/2lMWRBK4W
Key 1-8 : Changes the size and pattern of the squares
Pseudocode:
Draw a grid of squares
Fill each square with a colour, selected randomly from a set
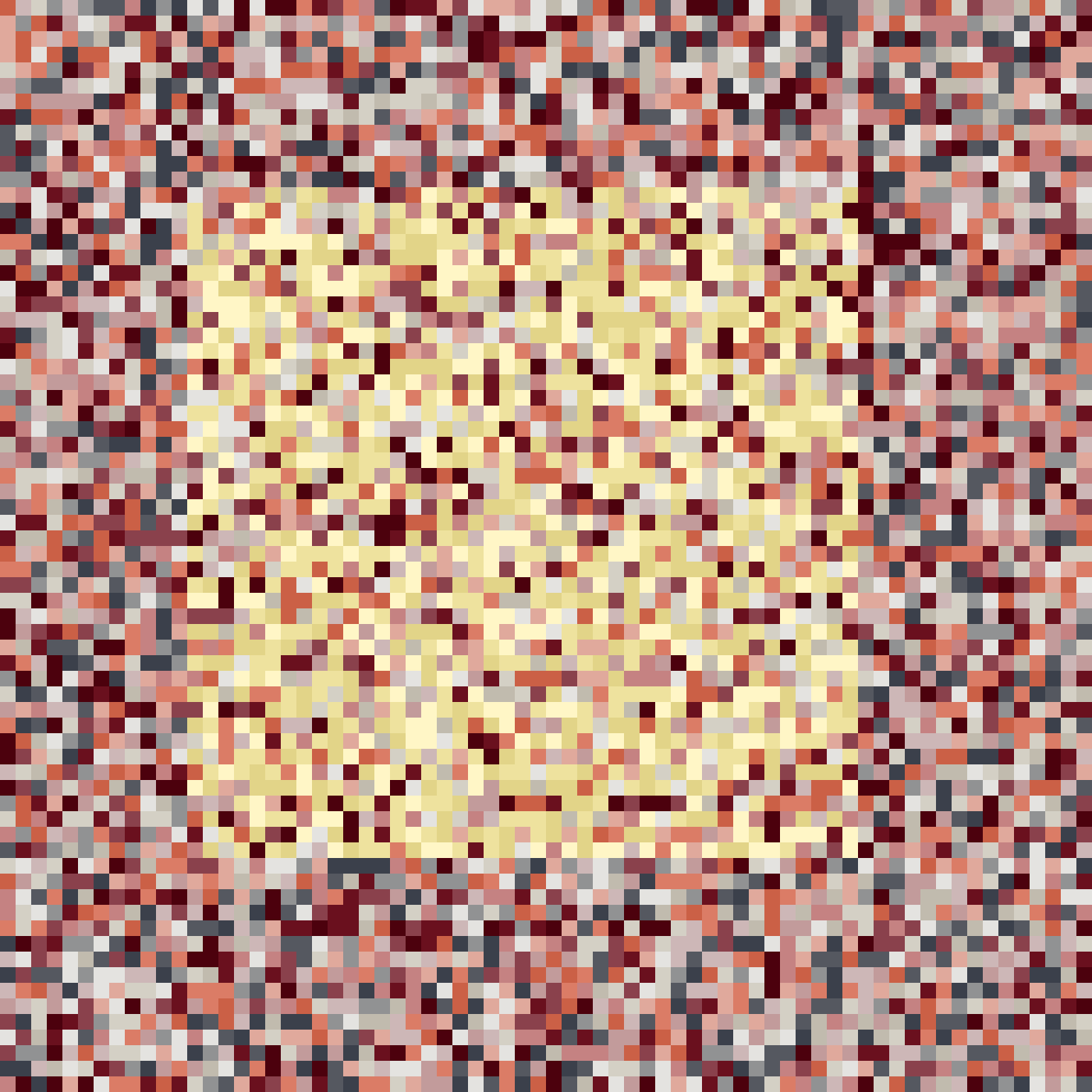
If the squares are towards the middle of the canvas, the colour set should include yellow
If the squares are towards the outside of the canvas, the colour set should include dark grey
If a numeric key is pressed allow the size of the squares change, along with the grid spacing
Drawings:
Code:
s = 50; function setup() { createCanvas(700, 700); background(250); noStroke(); } function draw() { let shades = ["#8A414C", "#6A101E", "#4C010D", "#CDB7B7", "#C29B9B", "#C58282", "#E0A99C", "#DB7C66", "#CB6046", "#E4E3E0", "#D4D0C5", "#C1BBAE", "#919293", "#555860", "#3B404B"]; let tones = ["#8A414C", "#6A101E", "#4C010D", "#CDB7B7", "#C29B9B", "#C58282", "#E0A99C", "#DB7C66", "#CB6046", "#E4E3E0", "#D4D0C5", "#C1BBAE", "#FFF6C6", "#EEE29E", "#E2D488", "#FFF6C6", "#EEE29E", "#E2D488", "#FFF6C6", "#EEE29E", "#E2D488", "#FFF6C6", "#EEE29E", "#E2D488"]; for (x = 0; x < width; x = x + s) { for (y = 0; y < width; y = y + s) { let shade = random(shades); cS = color(shade); let tone = random(tones); cT = color(tone); if (x > 110 && x < 550 && y > 110 && y < 550) { fill(cT); } else { fill(cS); } rect(x, y, s); noLoop(); } } } function keyReleased() { if (key == '1') { s = 10; loop(); } if (key == '2') { s = 20; loop(); } if (key == '3') { s = 35; loop(); } if (key == '4') { s = 50; loop(); } if (key == '5') { s = 70; loop(); } if (key == '6') { s = 100; loop(); } if (key == '7') { s = 140; loop(); } if (key == '8') { s = 175; loop(); } }