Day 70 - Clam Trails
It’s been an entire week of trying to do one thing and ending up with another. Today’s no different, as I set out to attempt to draw tree rings, and ended up instead with pussy pointillism. Which like, I’m kind of okay with. I’m definitely finding I prefer weeks with a specific goal or theme, and have a few ideas for next week. Speaking of, only six more weeks left of the challenge!
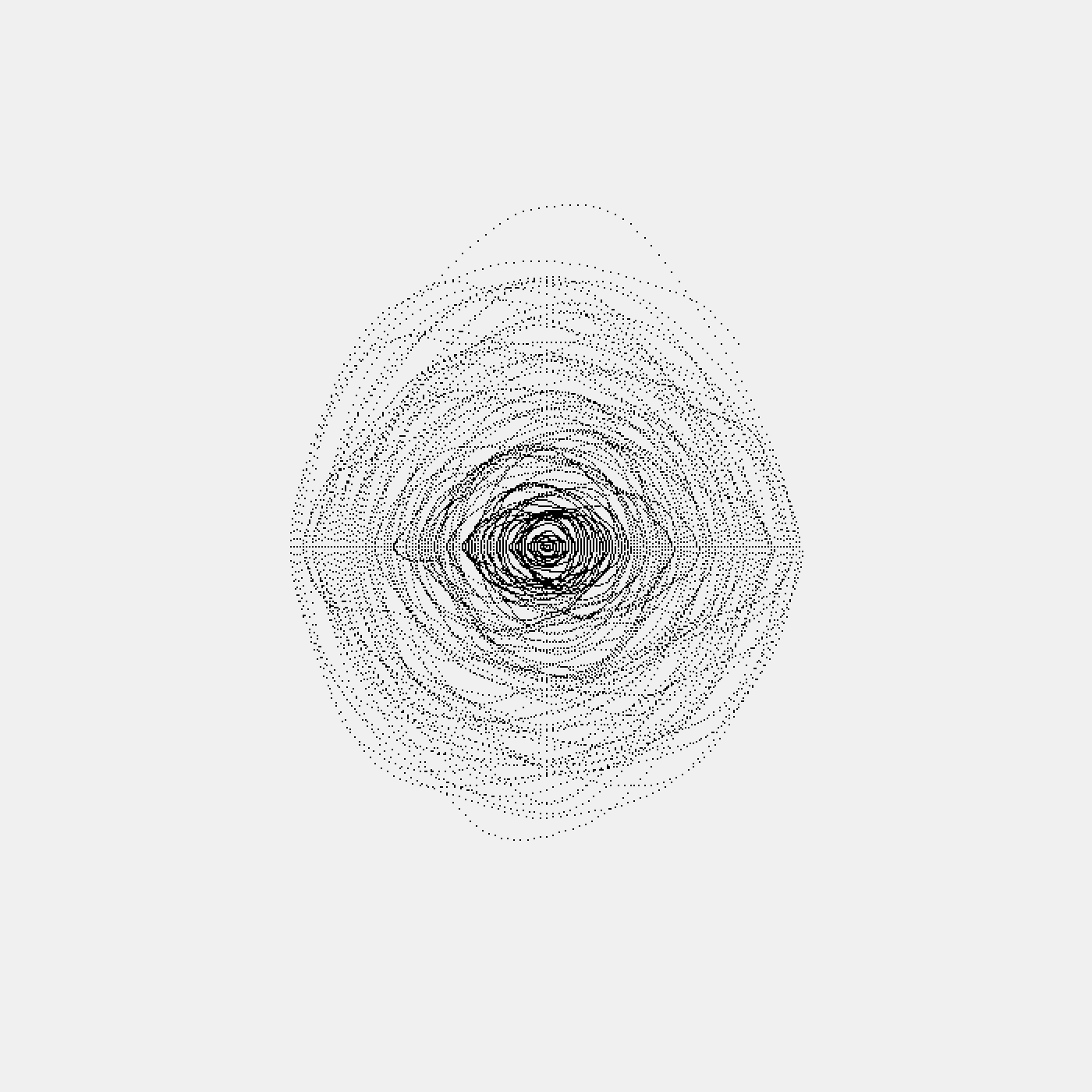
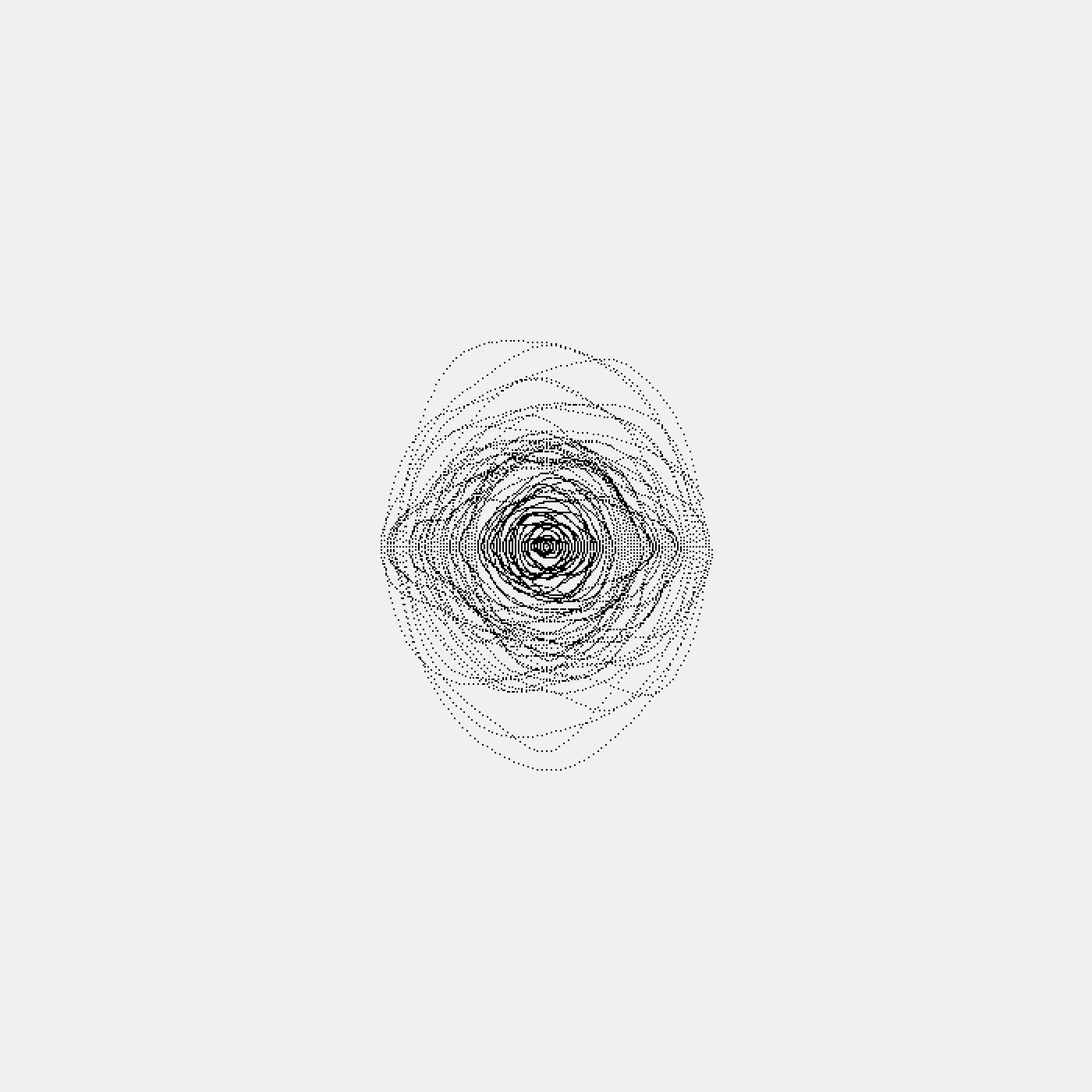
Sketch:
Drawings:
Code:
i = 0; rad = 0; xoff = 0; function setup() { createCanvas(700, 700); background(240); strokeWeight(1); } function draw() { translate(width / 2, height / 2); xoff = xoff + 0.01; n = noise(xoff) * 2; var radius = rad; var angle = TAU / 100; var x = cos(angle * i) * radius; var y = sin(angle * i) * radius; i = i + 0.5; point(x, y * n); if (x == rad) { rad = rad + 2; } }