Day 76 - Glowing Bubbles
I’m back after a week off - I was hoping I’d feel refreshed and renewed but, transparently, I feel like I’m hitting a bit of a wall with this challenge. As I type that though, I’m pretty sure I’ve felt that before, and often! A friend of mine, Farin Manji, did her own 100 day project a few years back, challenging herself to paint 100 geometric patterns in 100 days. Speaking with her this past weekend, she said she got to a point where she wasn’t worrying so much about the quality of each painting, but rather just checking the box and getting it done. I think I’ve strayed away from this sense of practice and learning a bit as my challenge gains traction - trying to create mini masterpieces every day with the limited time I set aside for each sketch. The expectation is impossible. So, I’m going to try to go easier on myself and remind myself that some of my sketches will be just checking a box, but I’ll still get to learn and I’ll still get to practice and I’m still showing up to create 100 computational designs in 100 days. And, with that, day 76.
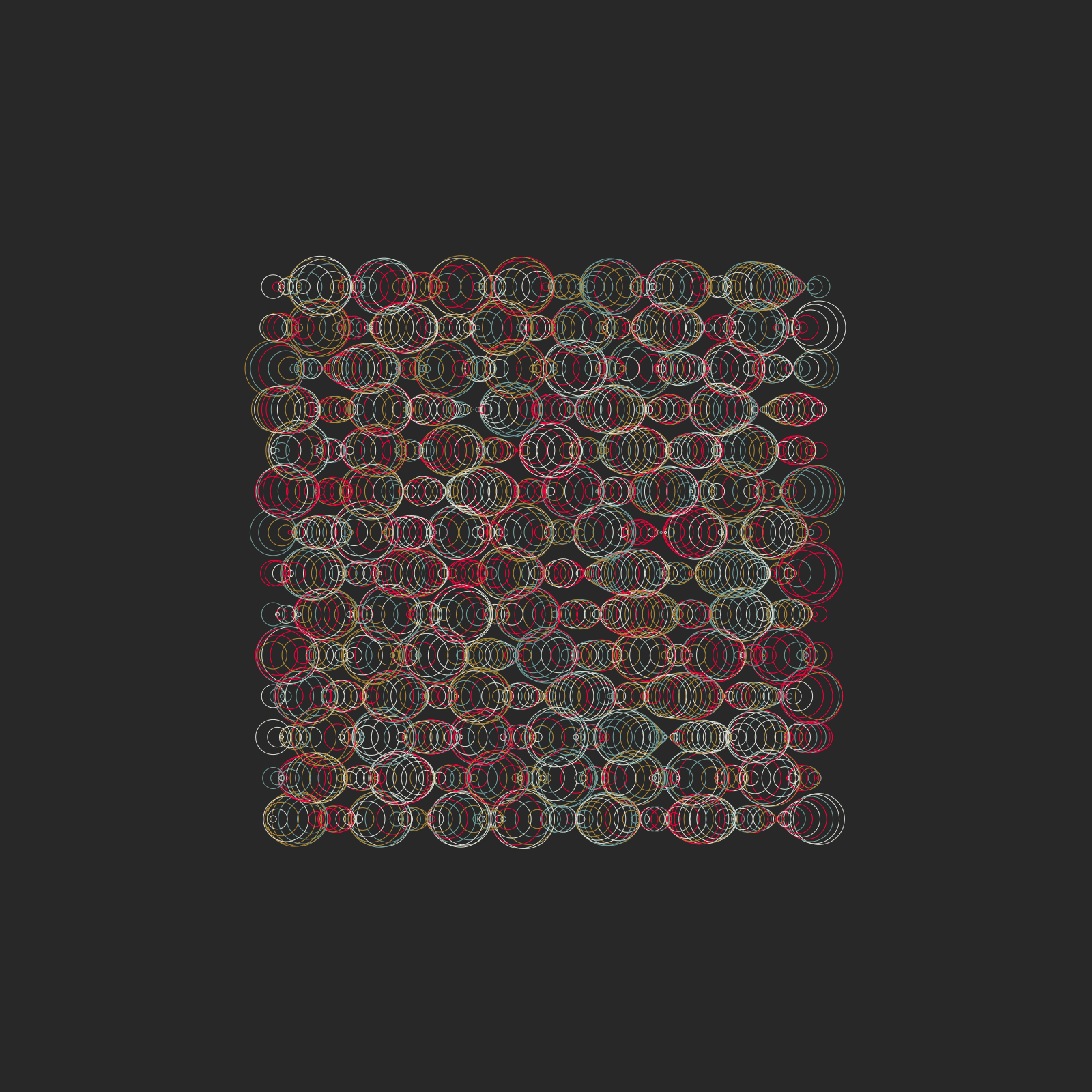
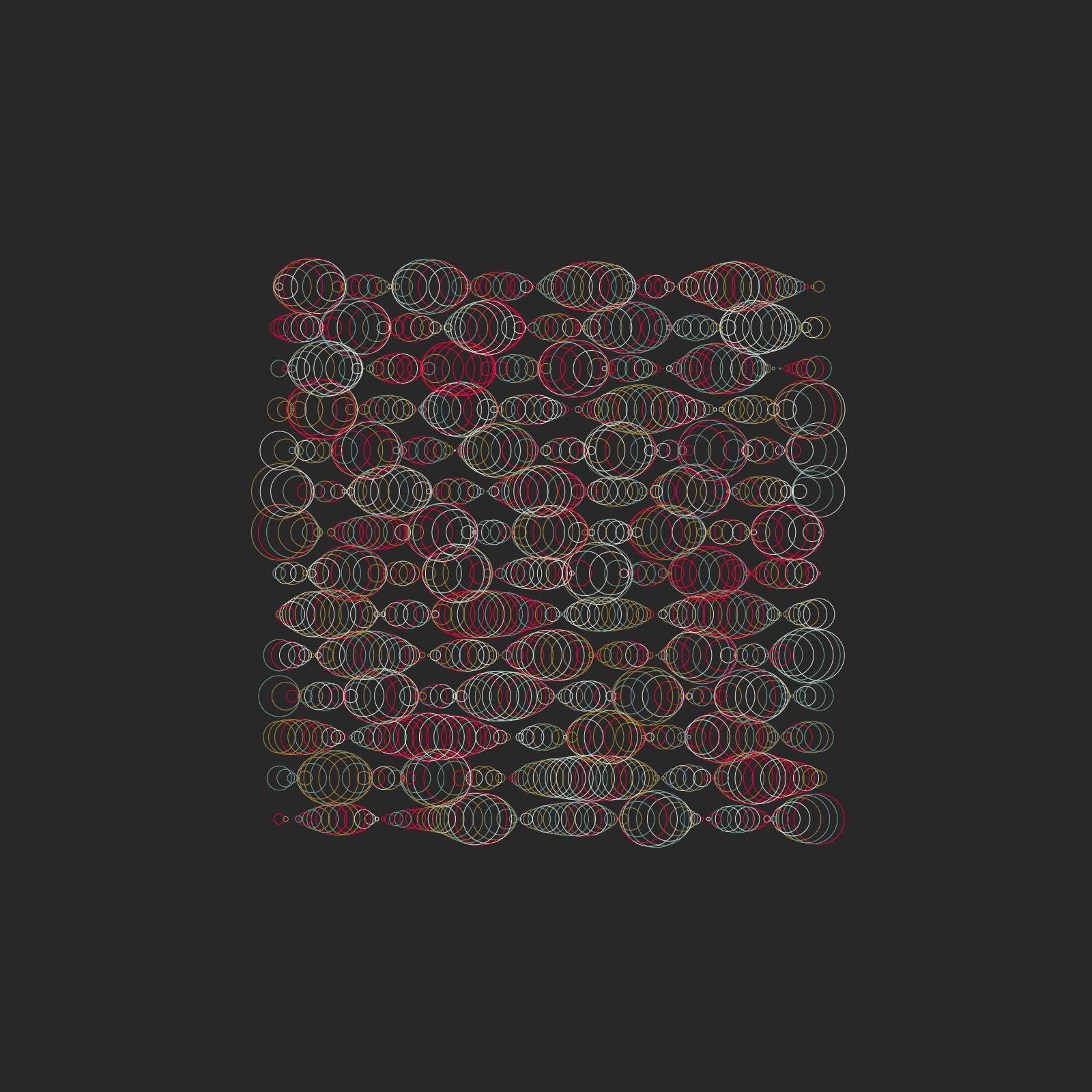
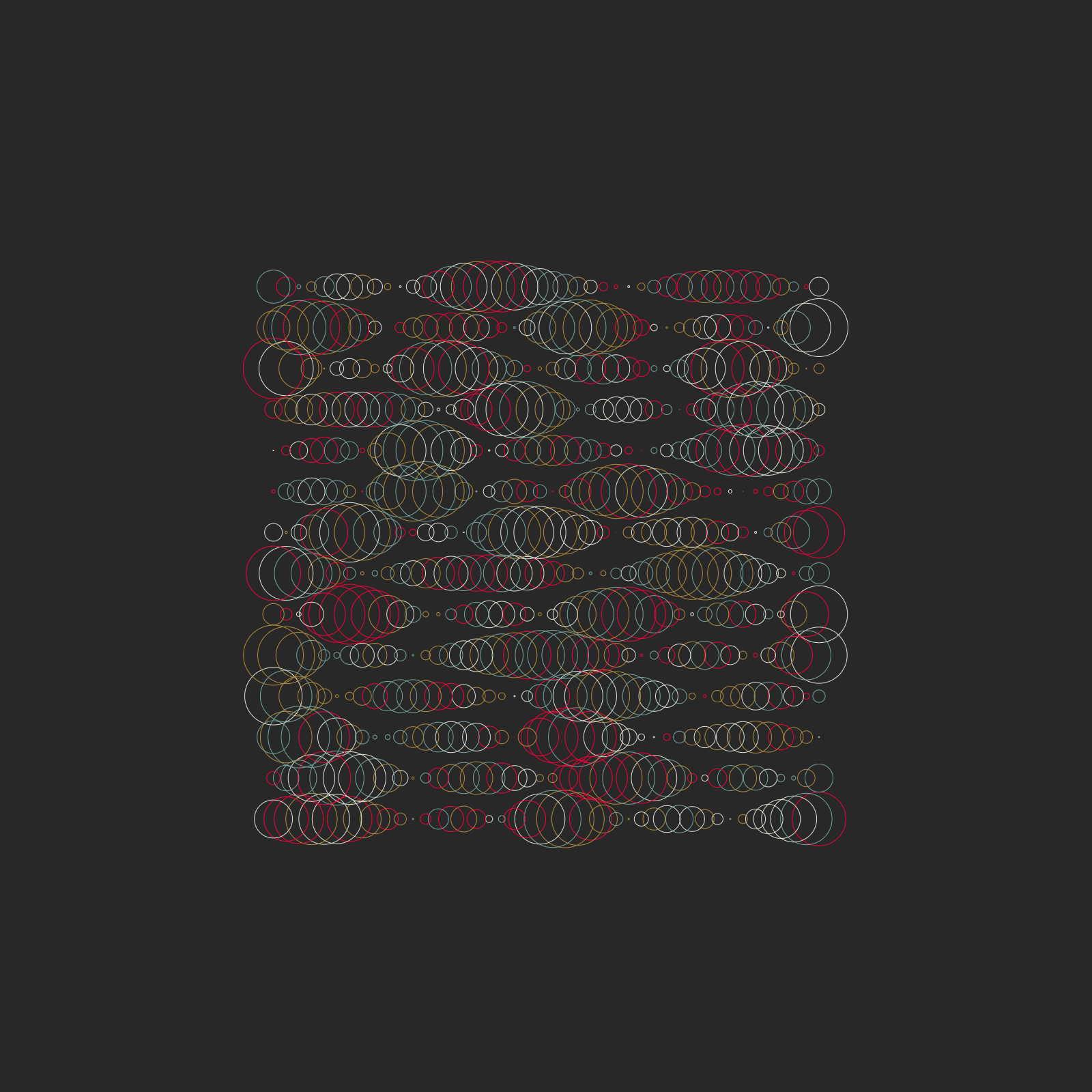
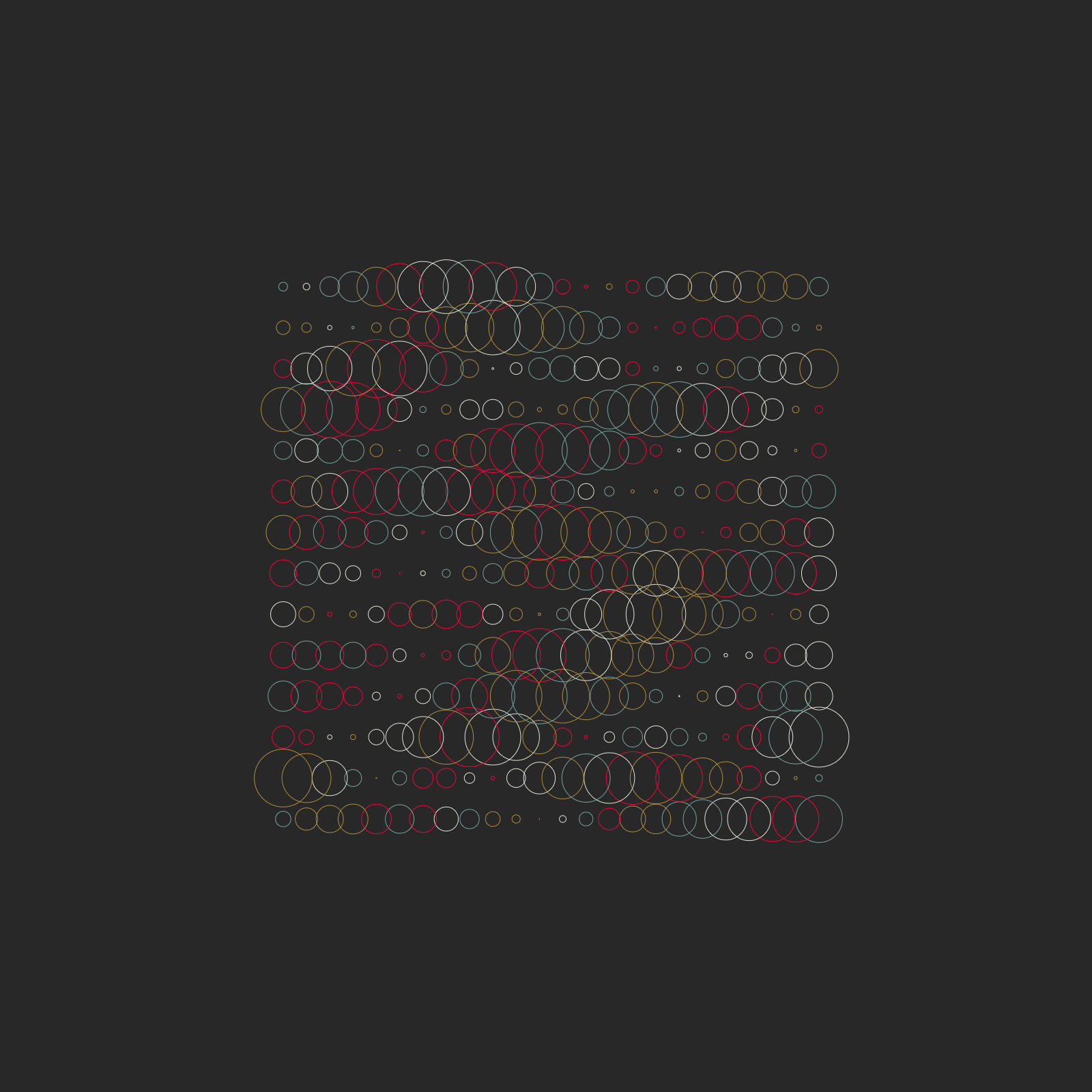
Sketch:
Drawings:
Code:
i = 0; x1 = 600; y1 = 600; xoff = 0 function setup() { createCanvas(800, 800); background(40); noFill(); strokeWeight(0.5) r = random(1, 20) } function draw() { let shades = ["#F7003A", "#B08C3B", "#76A49F", "#E1E4D8"]; let shade = random(shades); cS = color(shade); stroke(cS, 10); xoff = xoff + 0.1; let n = noise(xoff) * 20; var angle = TAU / 20; var x = cos(angle * i) * 30; var y = cos(angle * i) * 30; i = i + 0.1 * n; ellipse(x1, y1, x + n, y+n); x1 = x1 - r; if (x1 < 200) { x1 = 600; y1 = y1 - 30; } if (y1 < 200) { noLoop(); } }