Day 77 - Drop Earrings
I’ve been drawn to stacks of ellipses throughout my challenge (such as here, here and here). I just love the surprise and simplicity of circles building on top of one another to form seemingly 3-dimensional objects. It reminds me a lot of pottery, an emerging hobby of mine pre-COVID times. I’ve also really loved discovering throughout this project how such similar code can yield such unique results, as is the case between yesterday’s sketch and and today’s.
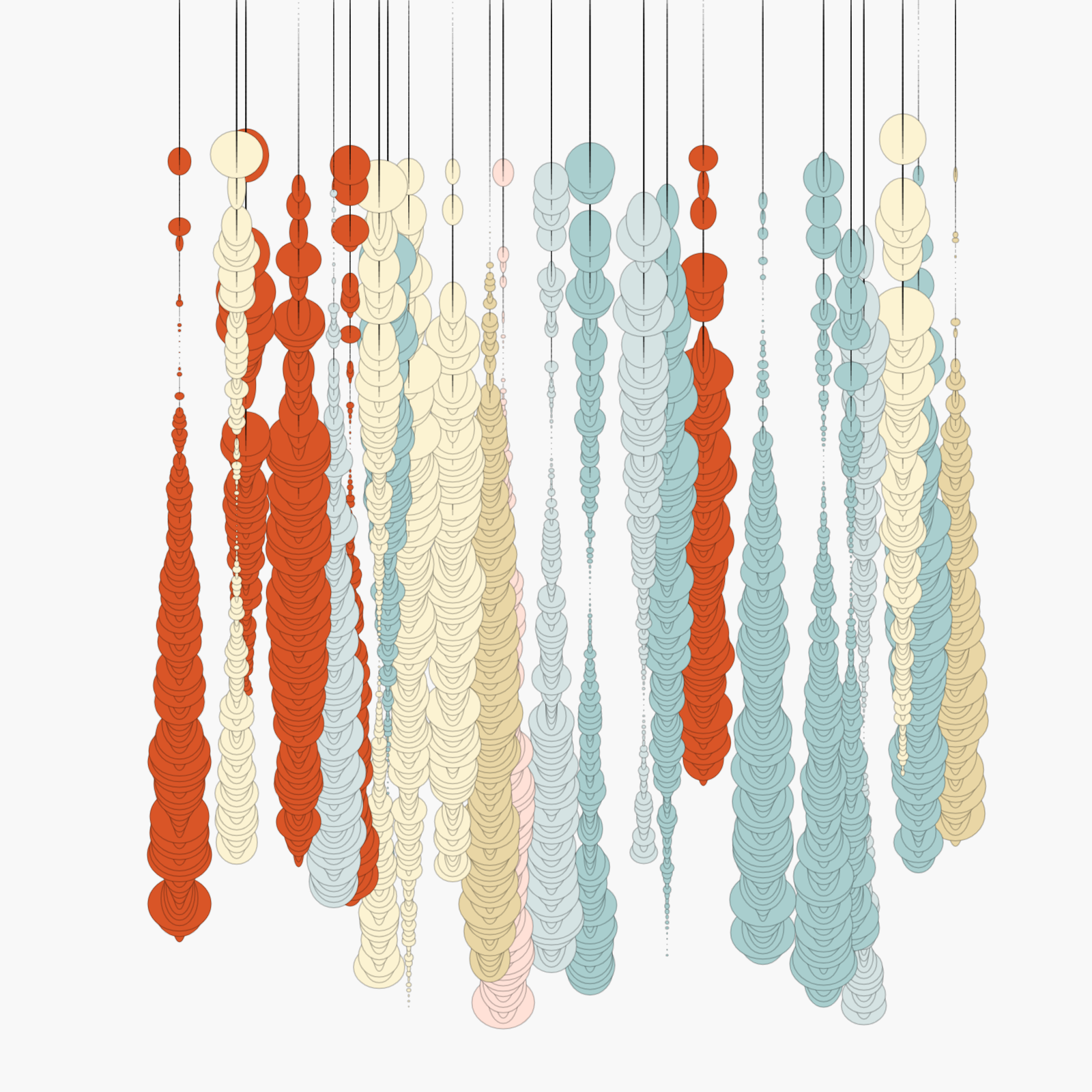
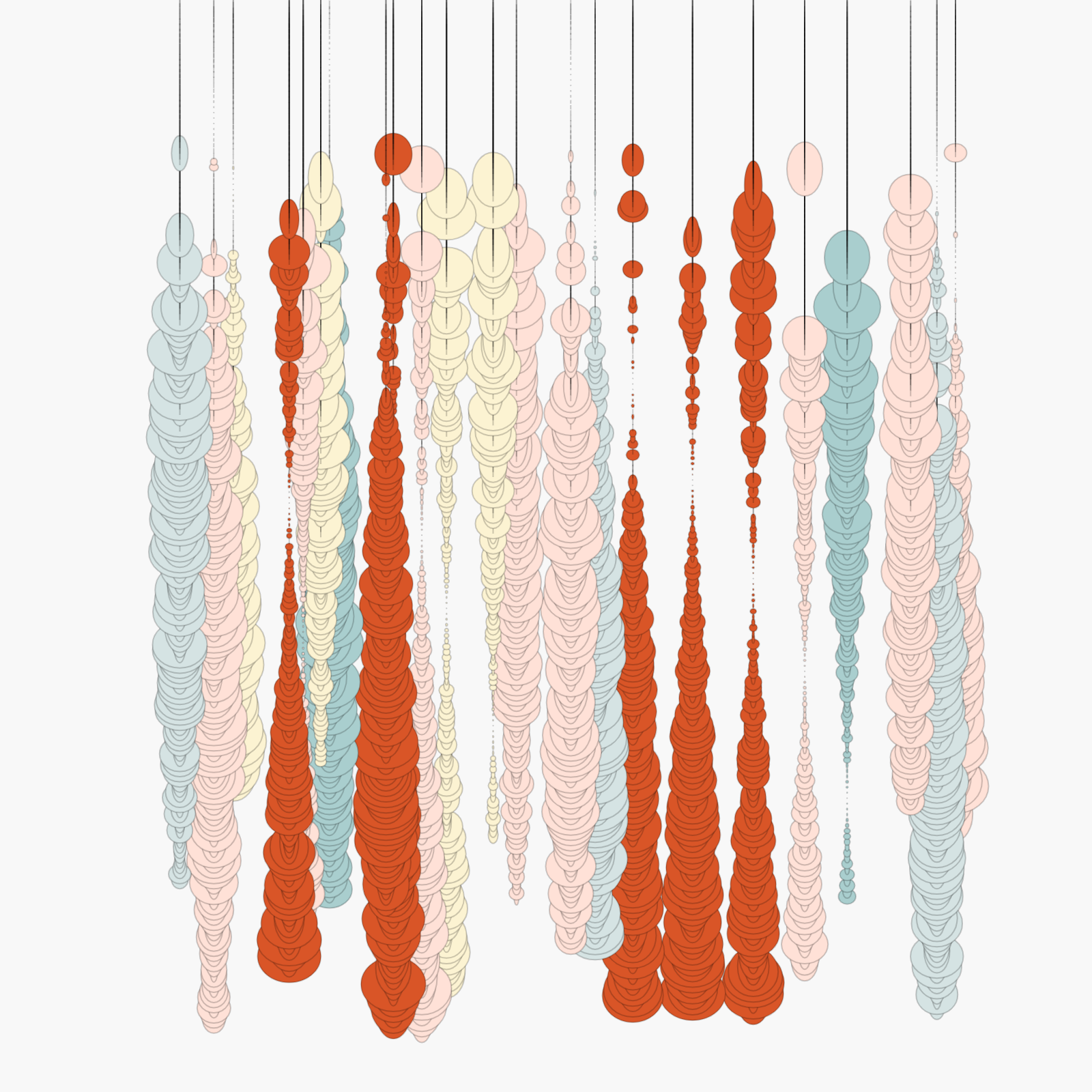
Sketch:
Drawings:
Code:
i = 0; x1 = 300; y1 = 200; h = 0; function setup() { createCanvas(800, 800); background(248); stroke(0, 50); let shades = ["#D95527", "#A9CECE", "#D5E3E3", "#E9D6A5", "#FCF3D2", "#FFE1D7"]; let shade = random(shades); cS = color(shade); fill(cS); } function draw() { translate(width / 2, height / 2); r = random(0, 300); if (y1 < -r) { h = 0; } else { h = random(10, 50); } var angle = TAU / 40; var y = cos(angle * i) * 40; var x = cos(angle * i) * h; i = i + 0.1; ellipse(x1, y1, x, y); y1 = y1 - 4; if (y1 < -400) { let shades = ["#D95527", "#A9CECE", "#D5E3E3", "#E9D6A5", "#FCF3D2", "#FFE1D7"]; let shade = random(shades); cS = color(shade); fill(cS); y1 = random(150, 350); x1 = x1 - random(5, 50); } if (x1 < -300) { noLoop(); } }