Day 78 - Stitch Sampler
I’ve never been much of a stitcher, though I tried to teach myself to knit a few years ago and loved to do embroidery as a kid. I’m actually fascinated about weaving and crafting tapestries, and this project has given me lots of ideas that I think would be really wonderful to hold in my hands. I’m going to explore this thought for the remainder of the week, starting with this stitch sampler which combines a set of pre-establishing vertical and horizontal stitches into a randomly ordered creation.
Sketch:
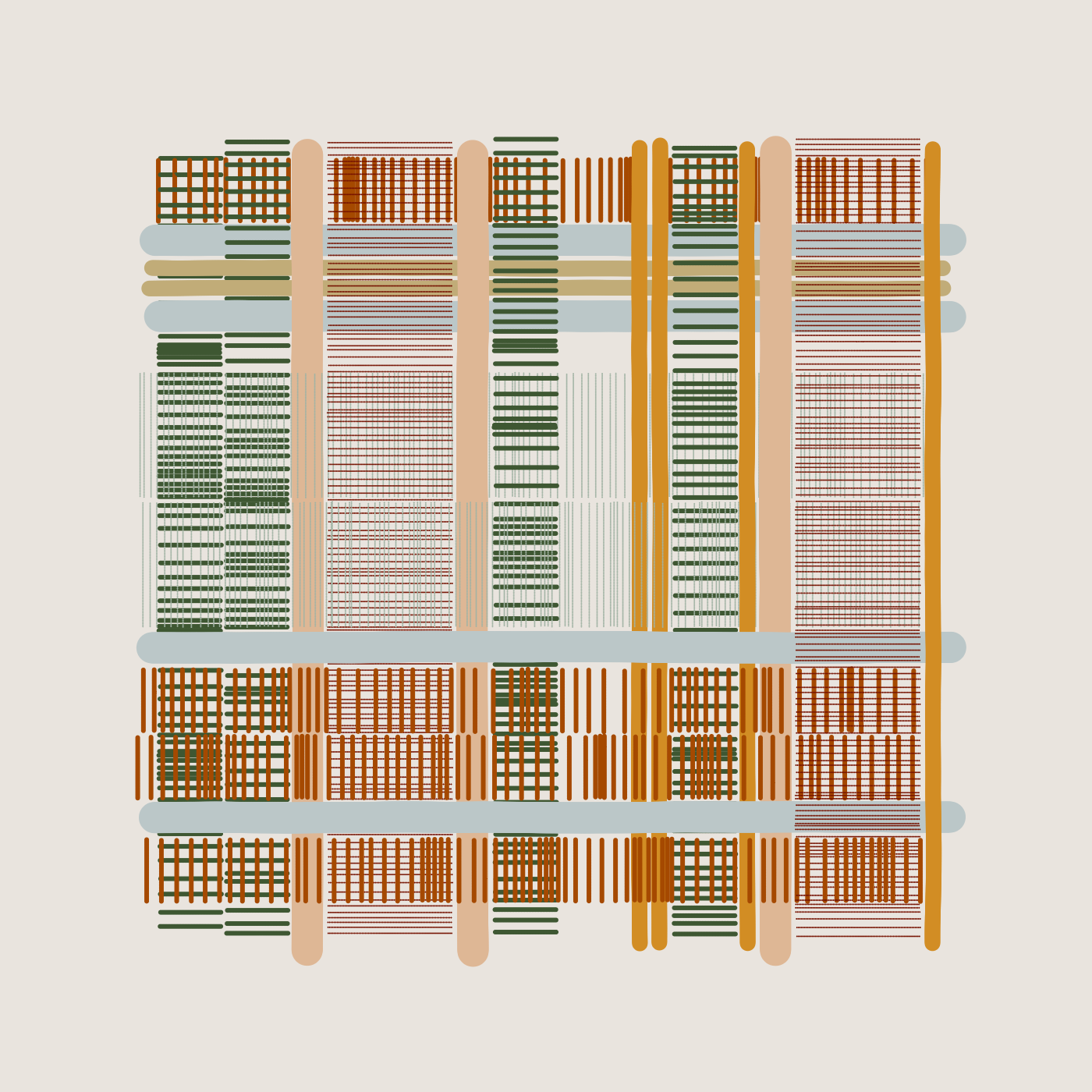
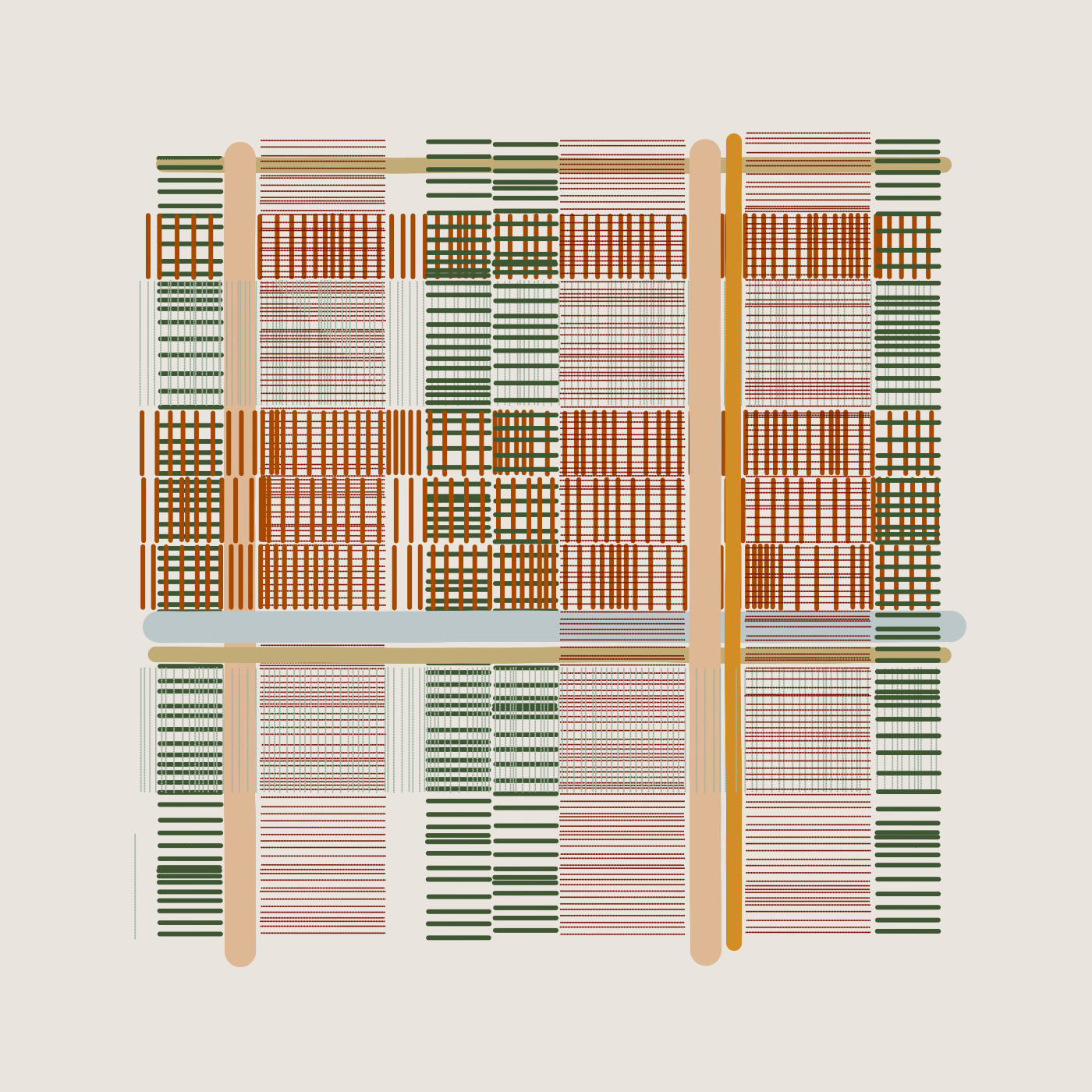
Drawings:
Code:
x1=100; y1=100; x2=100; y2=100; xoff=0; count1=0; count2=0; function setup() { createCanvas(700, 700); background(233, 228, 222); yShape = int(random(1,5)); xShape = int(random(1,5)); noStroke(); fill(0); ellipseMode(CORNER); } function draw() { xoff=xoff+0.01; n=noise(xoff)*2; if (yShape == 1){ //thin vertical line fill('#D28D24'); s1=10; ellipse(x1+n,y1,s1); y1=y1+1; } if (yShape == 2){ //thick vertical line fill('#DEB795'); s1=20; ellipse(x1+n,y1,s1); y1=y1+1; } if (yShape == 3){ //short horizontal lines fill('#3E5732'); s1=40; ellipse(x1+n,y1,3); x1=x1+1; count1=count1+1; if (count1==s1){x1=x1-count1; y1=y1+8*n; count1=0;} } if (yShape == 4){ //long horizontal lines fill('#751100'); s1=80; ellipse(x1+n,y1,1); x1=x1+1; count1=count1+1; if (count1==s1){x1=x1-count1; y1=y1+4*n; count1=0;} } if (yShape == 5){ //blank s1=20; y1=height+1; } if (xShape == 1){ //thick horizontal line fill('#BBC7C8'); s2=20; ellipse(x2,y2+n,s2); x2=x2+1; } if (xShape == 2){ //thin horizontal line fill('#C1AC78'); s2=10; ellipse(x2,y2+n,s2); x2=x2+1; } if (xShape == 3){ //short vertical lines fill('#A54900'); s2=40; ellipse(x2,y2+n,3); y2=y2+1; count2=count2+1; if (count2==s2){y2=y2-count2; x2=x2+8*n; count2=0;} } if (xShape == 4){ //long vertical lines fill('#A1B3A4'); s2=80; ellipse(x2,y2+n,1); y2=y2+1; count2=count2+1; if (count2==s2){y2=y2-count2; x2=x2+4*n; count2=0;} } if (xShape == 5){ //blank s2=20; x2=width+1; } if (y1>height-100){y1=100-(n*10); x1=x1+s1+3; yShape = int(random(1,6));} if (x2>width-100){x2=100-(n*10); y2=y2+s2+3; xShape = int(random(1,6));} if(y2>height-100){x2=900;} if(x1>width-100){y1=900;} }