Day 79 - Plaid
Continuing my exploration of textile design with this woven plaid pattern. I create these designs using ellipses rather than lines. By drawing with strings of ellipses, rather than lines, I’m able to get slight variations in their x and y placement as they move down or across the canvas, creating a more organic feel. It also allows me to create the under/over variations of each line.
Sketch:
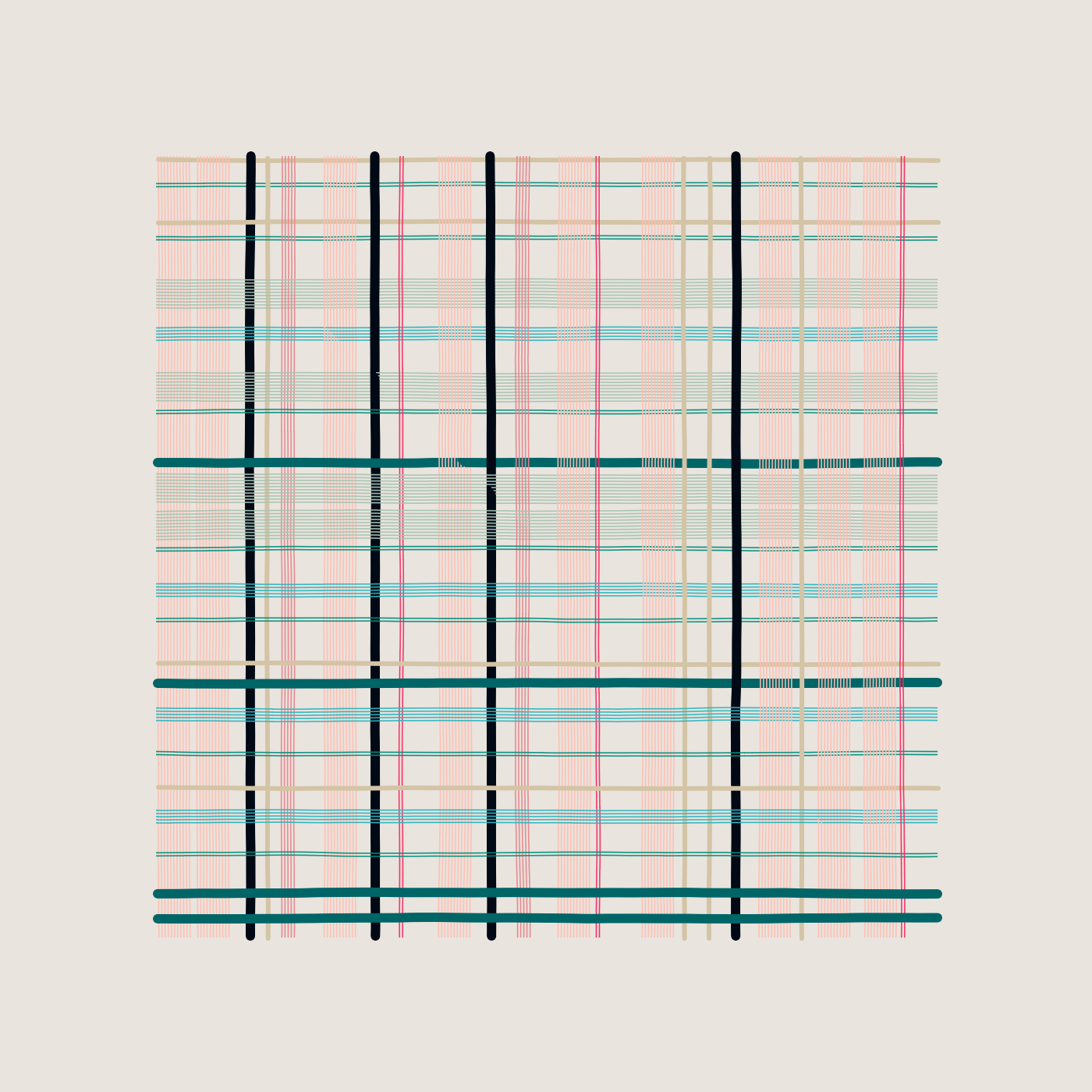
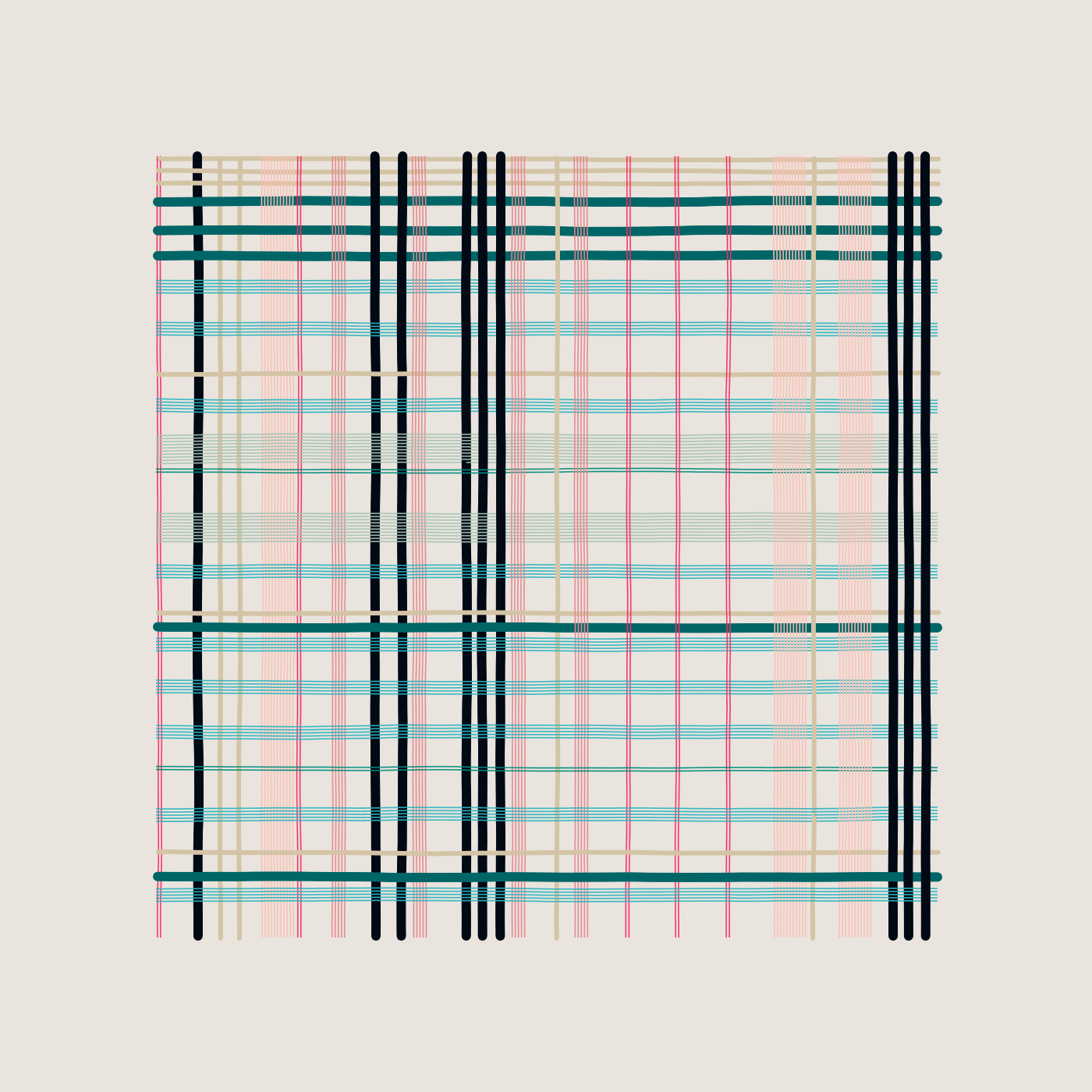
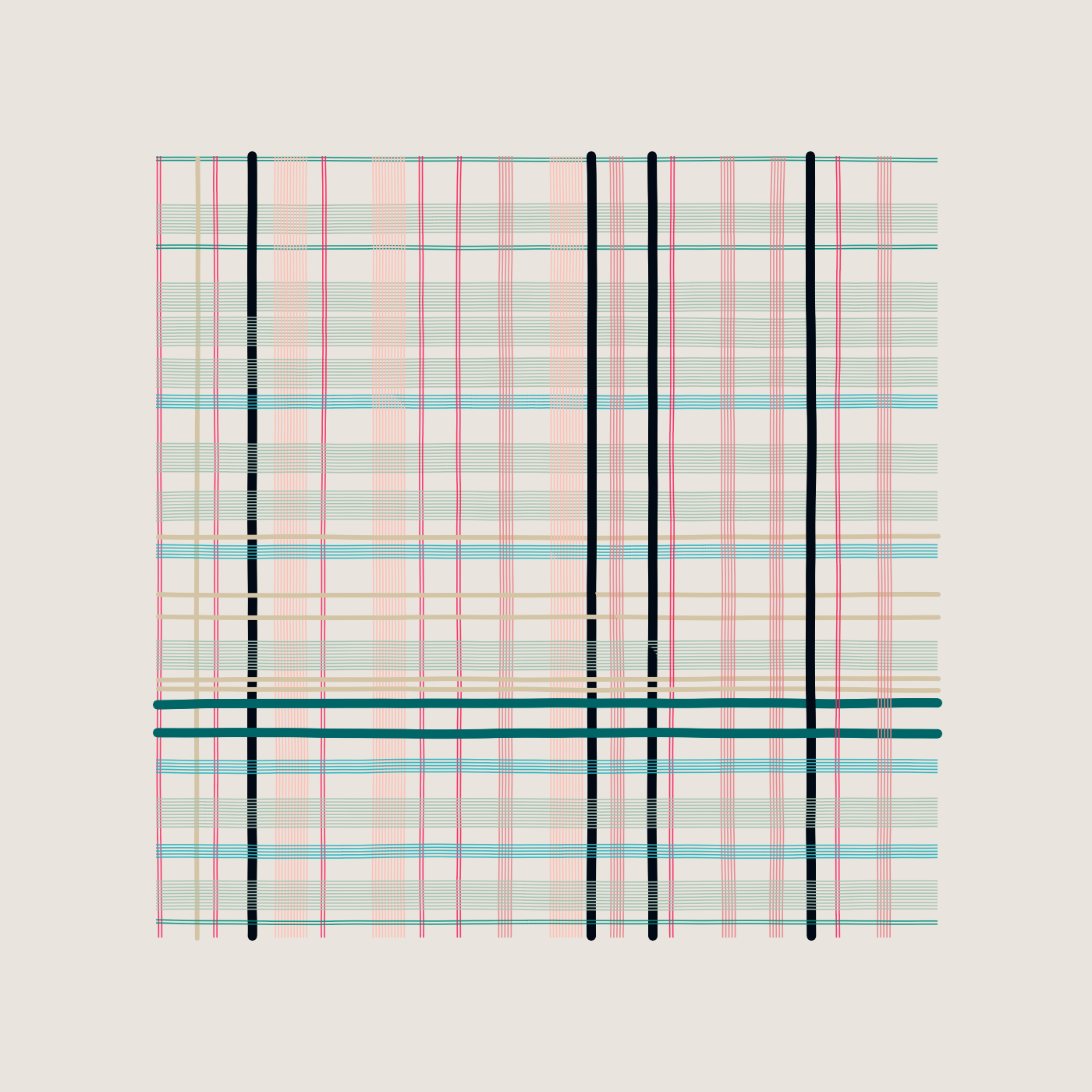
Drawings:
Code:
x1 = 100; y1 = 100; x2 = 100; y2 = 100; xoff = 0; count = 0; function setup() { createCanvas(700, 700); background(233, 228, 222); yShape = int(random(1, 6)); xShape = int(random(1, 6)); noStroke(); fill(0); ellipseMode(CORNER); } function draw() { xoff = xoff + 0.01; n = noise(xoff) * 2; if (yShape == 1) { //thick vertical line fill(1, 9, 21); s1 = 6; ellipse(x1 + n, y1 - 3, s1); y1 = y1 + 1; } if (yShape == 2) { //thin vertical line fill(212, 196, 166); s1 = 3; ellipse(x1 + n, y1, s1); y1 = y1 + 1; } if (yShape == 3) { //thin thin vertical 10 cluster fill(255, 190, 178); s1 = 19; ellipse(x1 + n, y1, 1); ellipse(x1 + n + 2, y1, 1); ellipse(x1 + n + 4, y1, 1); ellipse(x1 + n + 6, y1, 1); ellipse(x1 + n + 8, y1, 1); ellipse(x1 + n + 10, y1, 1); ellipse(x1 + n + 12, y1, 1); ellipse(x1 + n + 14, y1, 1); ellipse(x1 + n + 16, y1, 1); ellipse(x1 + n + 18, y1, 1); ellipse(x1 + n + 20, y1, 1); y1 = y1 + 1; } if (yShape == 4) { //thin thin vertical 5 cluster fill(232, 133, 139); s1 = 19; ellipse(x1 + n, y1, 1); ellipse(x1 + n + 2, y1, 1); ellipse(x1 + n + 4, y1, 1); ellipse(x1 + n + 6, y1, 1); ellipse(x1 + n + 8, y1, 1); y1 = y1 + 1; } if (yShape == 5) { //thin thin vertical 2 cluster fill(247, 44, 96); s1 = 19; ellipse(x1 + n, y1, 1); ellipse(x1 + n + 2, y1, 1); y1 = y1 + 1; } if (xShape == 1) { //thick horizontal line fill(0, 101, 103); s2 = 6; ellipse(x2 - 2, y2 + n, s2); x2 = x2 + 1; } if (xShape == 2) { //thin horizontal line fill(212, 196, 166); s2 = 3; ellipse(x2, y2 + n, s2); x2 = x2 + 1; } if (xShape == 3) { //thin thin horizontal 10 cluster fill(166, 195, 178); s2 = 19; ellipse(x2, y2 + n, 1); ellipse(x2, y2 + n + 2, 1); ellipse(x2, y2 + n + 4, 1); ellipse(x2, y2 + n + 6, 1); ellipse(x2, y2 + n + 8, 1); ellipse(x2, y2 + n + 10, 1); ellipse(x2, y2 + n + 12, 1); ellipse(x2, y2 + n + 14, 1); ellipse(x2, y2 + n + 16, 1); ellipse(x2, y2 + n + 18, 1); x2 = x2 + 1; } if (xShape == 4) { //thin thin horizontal 5 cluster fill(43, 180, 190); s2 = 19; ellipse(x2, y2 + n, 1); ellipse(x2, y2 + n + 2, 1); ellipse(x2, y2 + n + 4, 1); ellipse(x2, y2 + n + 6, 1); ellipse(x2, y2 + n + 8, 1); x2 = x2 + 1; } if (xShape == 5) { //thin thin horizontal 2 cluster fill(0, 141, 124); s2 = 19; ellipse(x2, y2 + n, 1); ellipse(x2, y2 + n + 2, 1); x2 = x2 + 1; } if (y1 > height - 100) { y1 = 100; x1 = x1 + s1 + random(3, 15); yShape = int(random(1, 6)); } if (x2 > width - 100) { x2 = 100; y2 = y2 + s2 + random(3, 15); xShape = int(random(1, 6)); } if (y2 > height - 110) { x2 = 900; } if (x1 > width - 110) { y1 = 900; } }