Day 86 - Corners
Taking it back to basics this week, exploring and refining some simple ideas. My mind is thinking in embroidery and string and textiles again, and am looking forward to playing with more tactile materials once this challenge is over.
Sketch:
Pseudocode:
Draw a diagonal line angled up
When the line gets to a certain point, reverse the line to angle down
When the line gets to the end of the canvas, restart again from the left and move the starting point down slightly
Make the line a new random colour each time it restarts
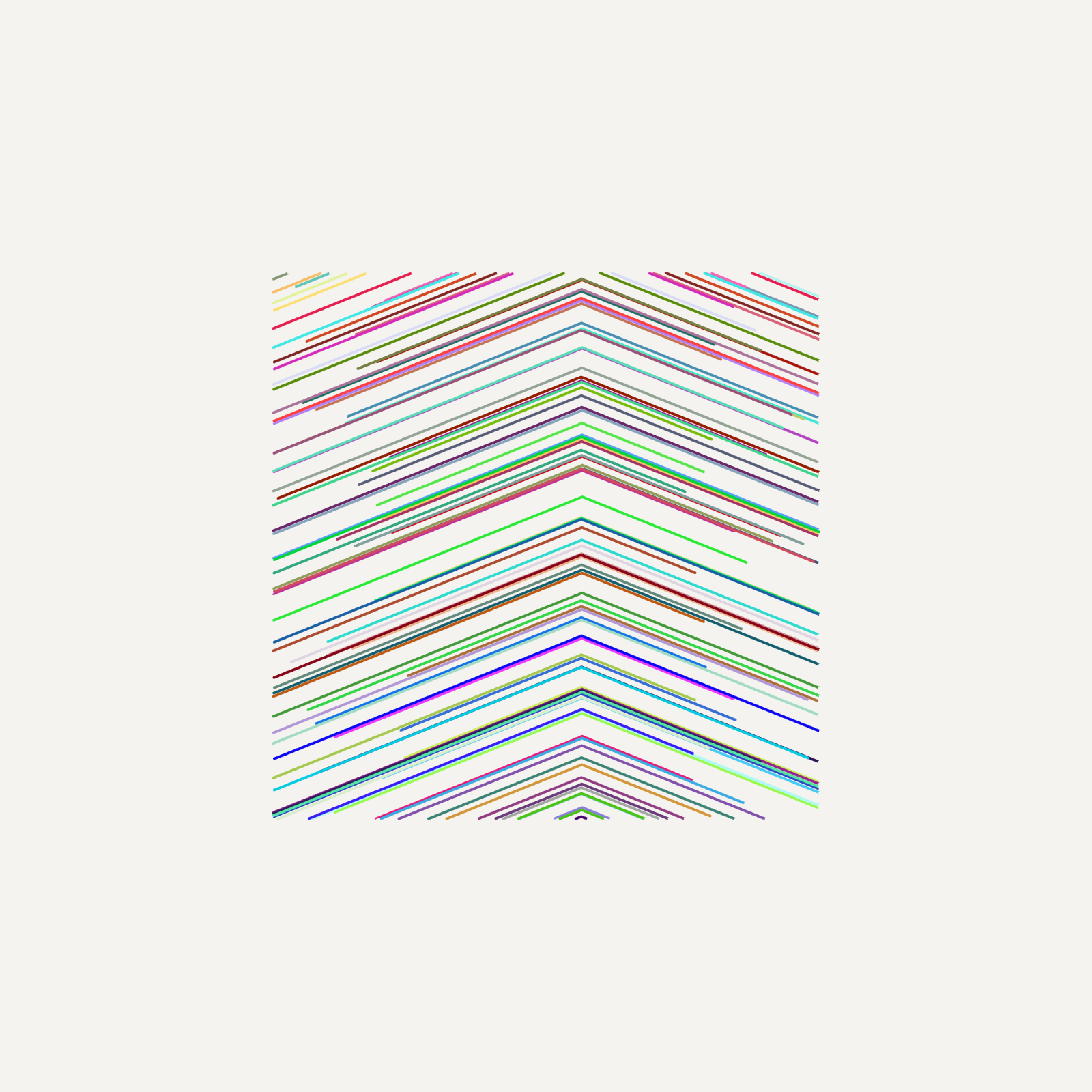
Drawings:
Code:
function setup() { createCanvas(800, 800); background(245, 243, 240); x = random(100, 300); hR = random(300, 500); xR = random(500, 700); yS = 200; y = yS; yR = random(0.1, 0.4); rR = random(0, 255); rG = random(0, 255); rB = random(0, 255); } function draw() { if (x < 200 || x > 600 || y < 200 || y > 600) { stroke(245, 243, 240); } else { stroke(rR, rG, rB); } ellipse(x, y, 1); x = x + 1; if (x < hR) { y = y - yR; } if (x > hR) { y = y + yR; } if (x > xR) { x = random(100, 300); yS = yS + 5; y = yS; xR = random(500, 700); rR = random(0, 255); rG = random(0, 255); rB = random(0, 255); } }