Day 87 - Exes
Alright - I’m clearly doing a theme this week I guess? I find I’m often paralyzed by decisions when I’m creating my sketches each day with regards to things like size and colour palette and background and and and…So, trying to keep things consistent this week to help lessen some of that anxiety, Forgive the rainbow madness.
Today’s sketch is one I would love to explore with embroidery, with each X representing one of my 31 (give or take) exes. The line length and colour is arbitrary, but I thought it would be neat to explore mapping them to something like length of relationship or strength of feelings or amount of heartbreak inflicted or endured…or something. I struggled even with how to define an “ex” and landed on an ex being someone I thought there could be a future with, someone I considered myself “with”, even if it was only for a moment. Is 31 exes a lot for an unmarried 30 something person? A little? Is this a dating blog now? Stay tuned!
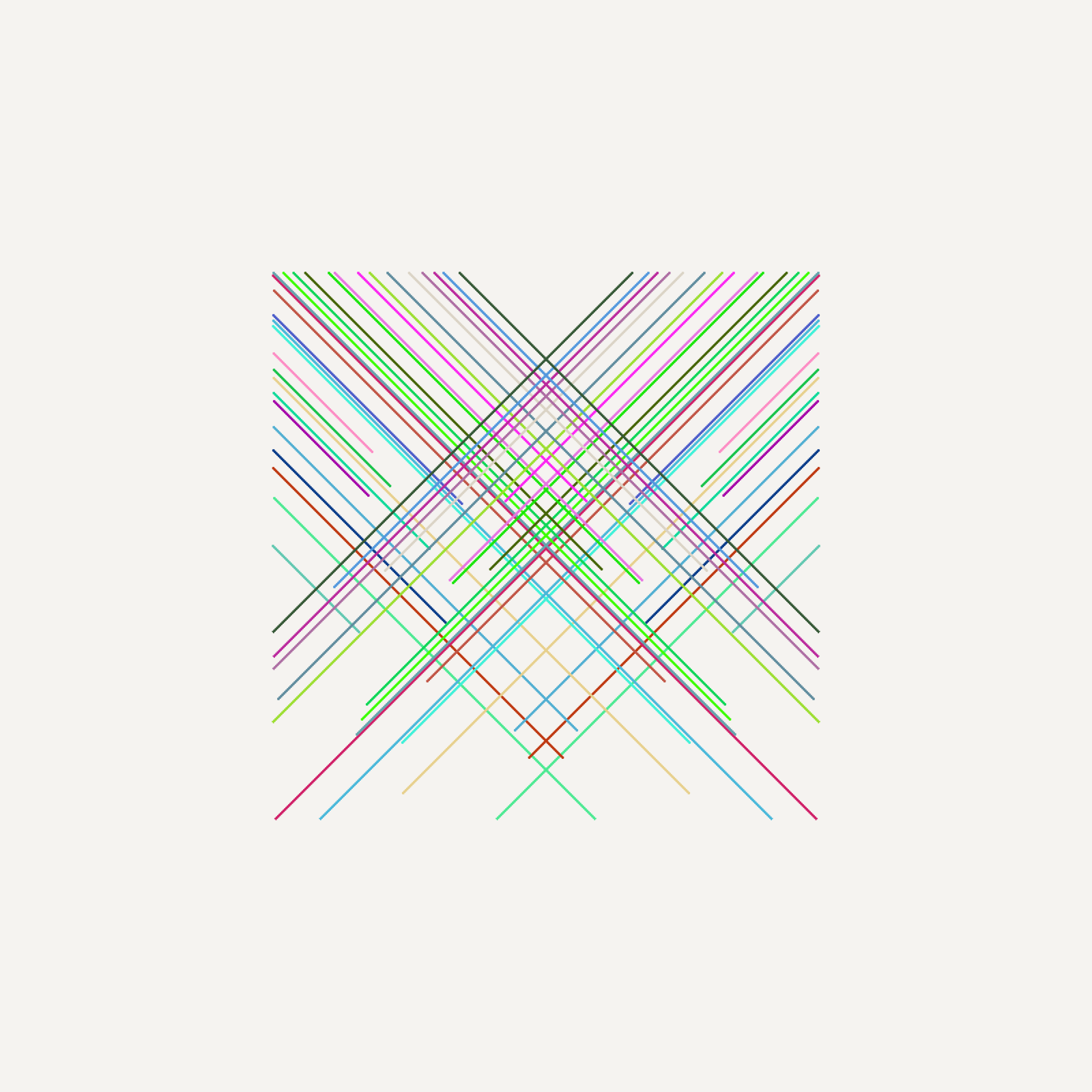
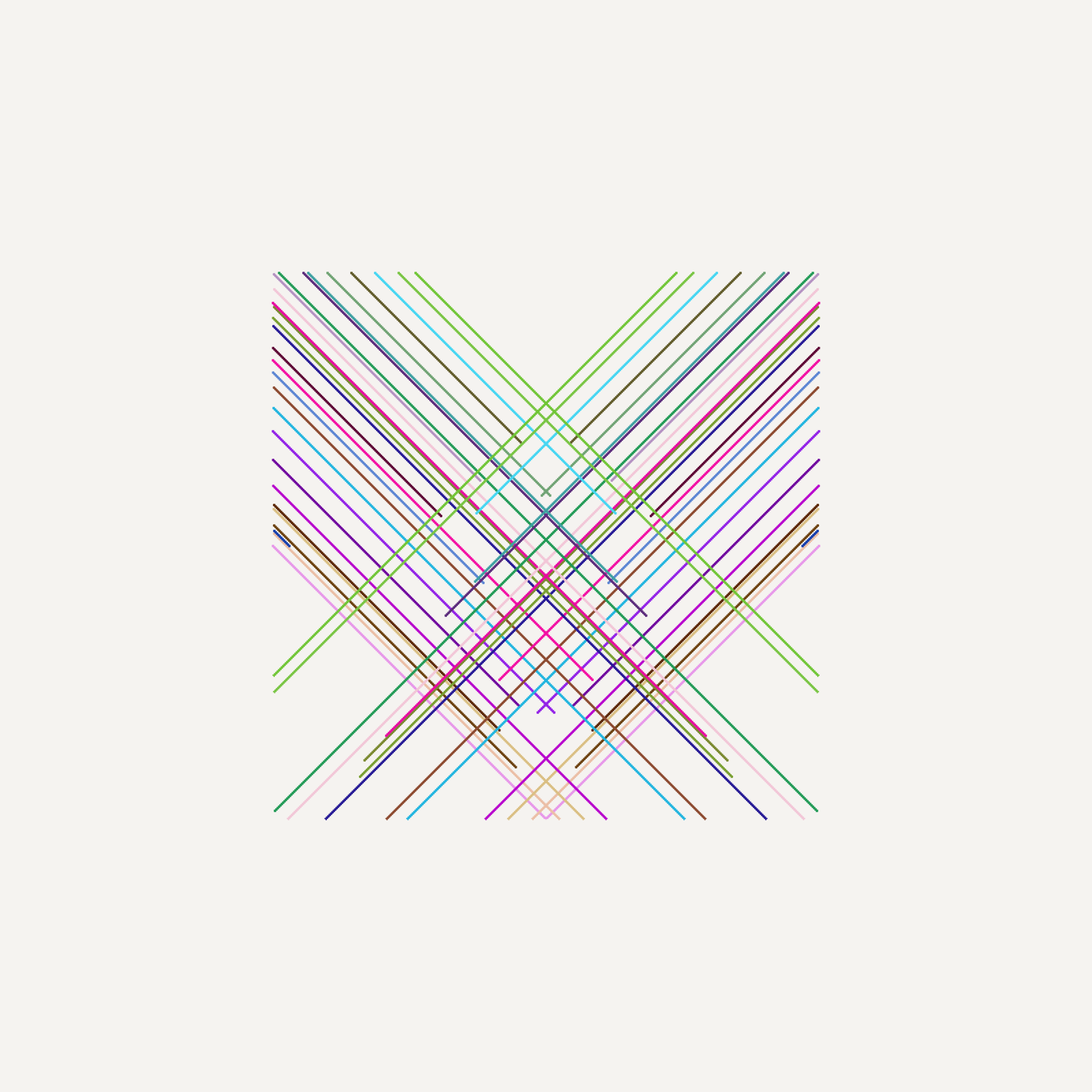
Sketch:
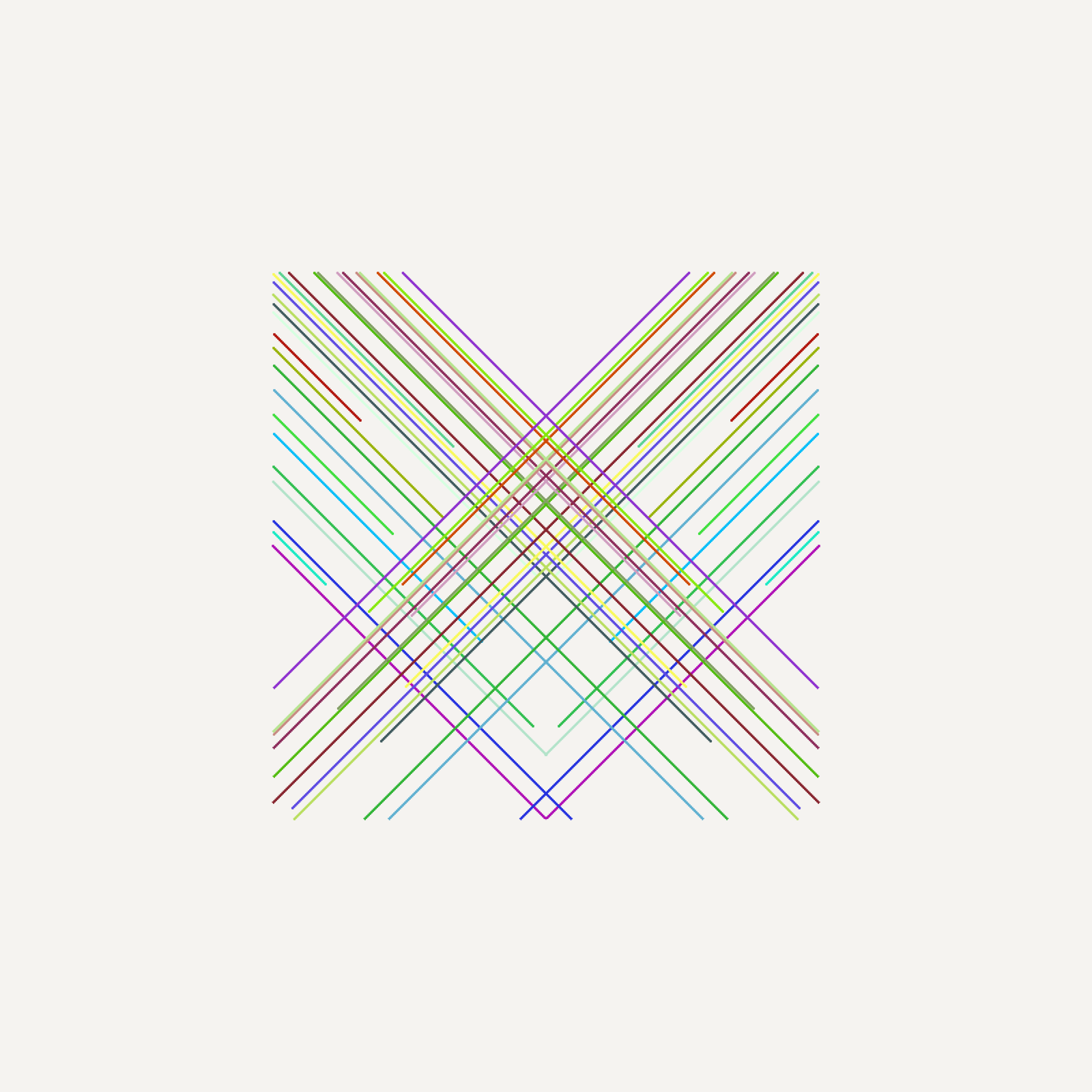
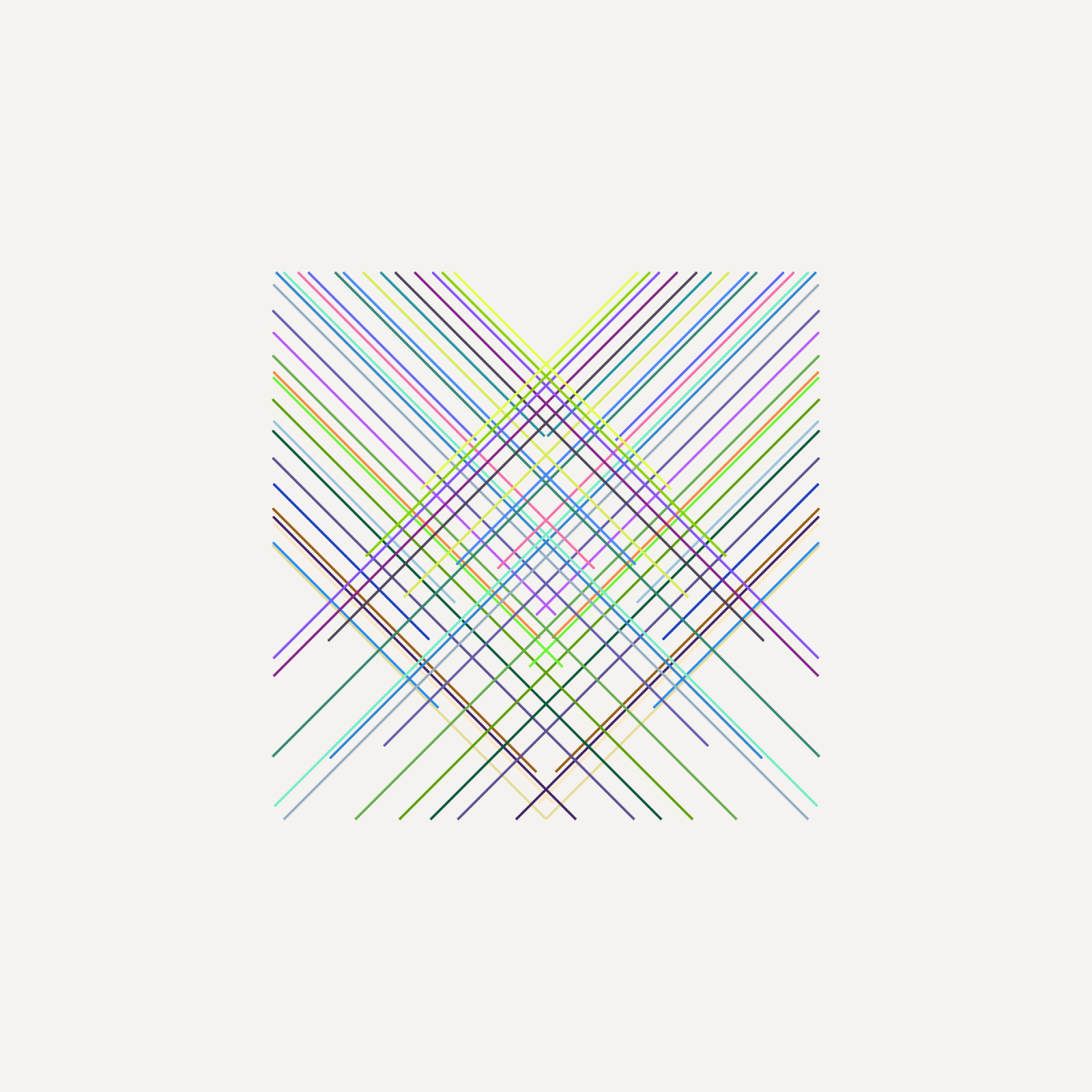
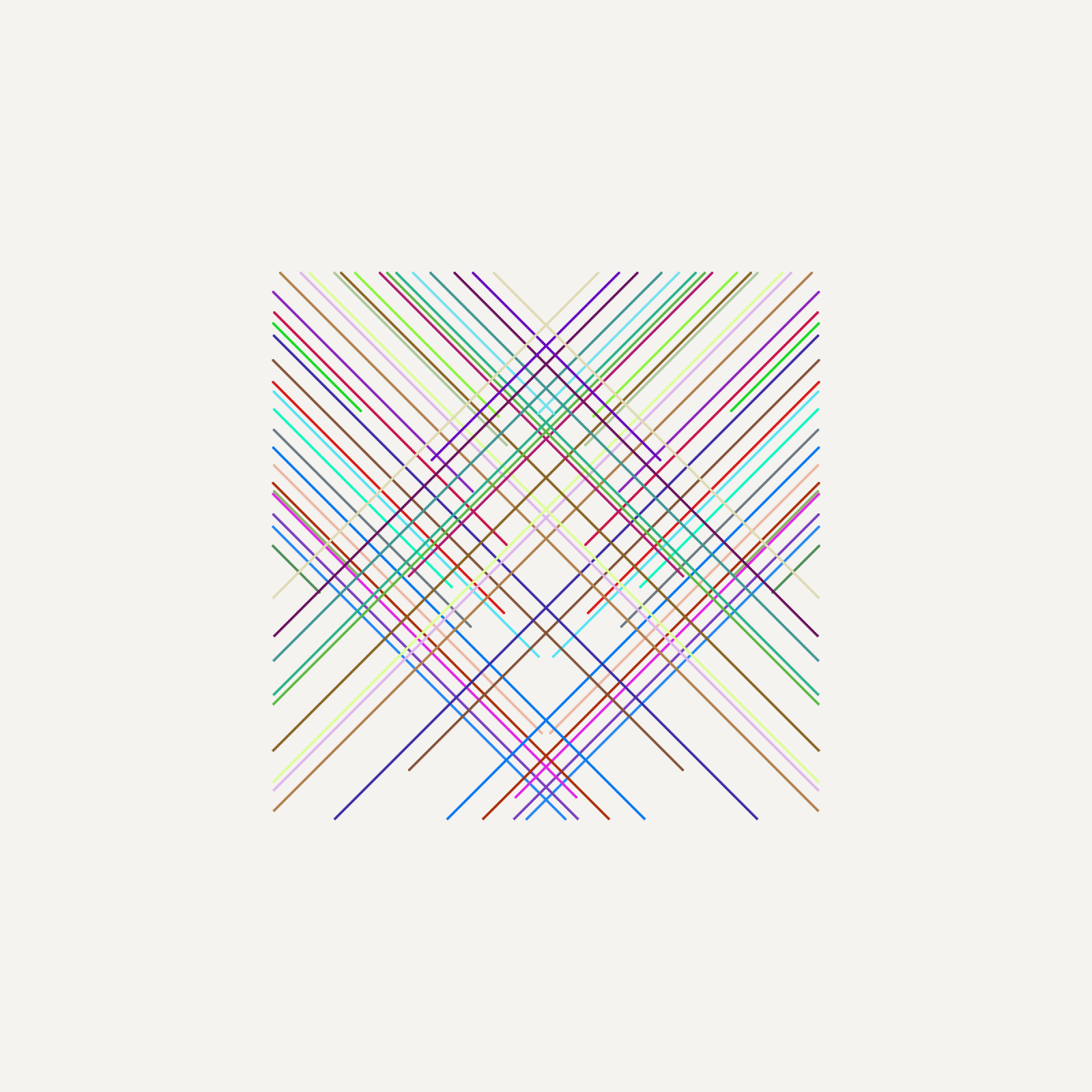
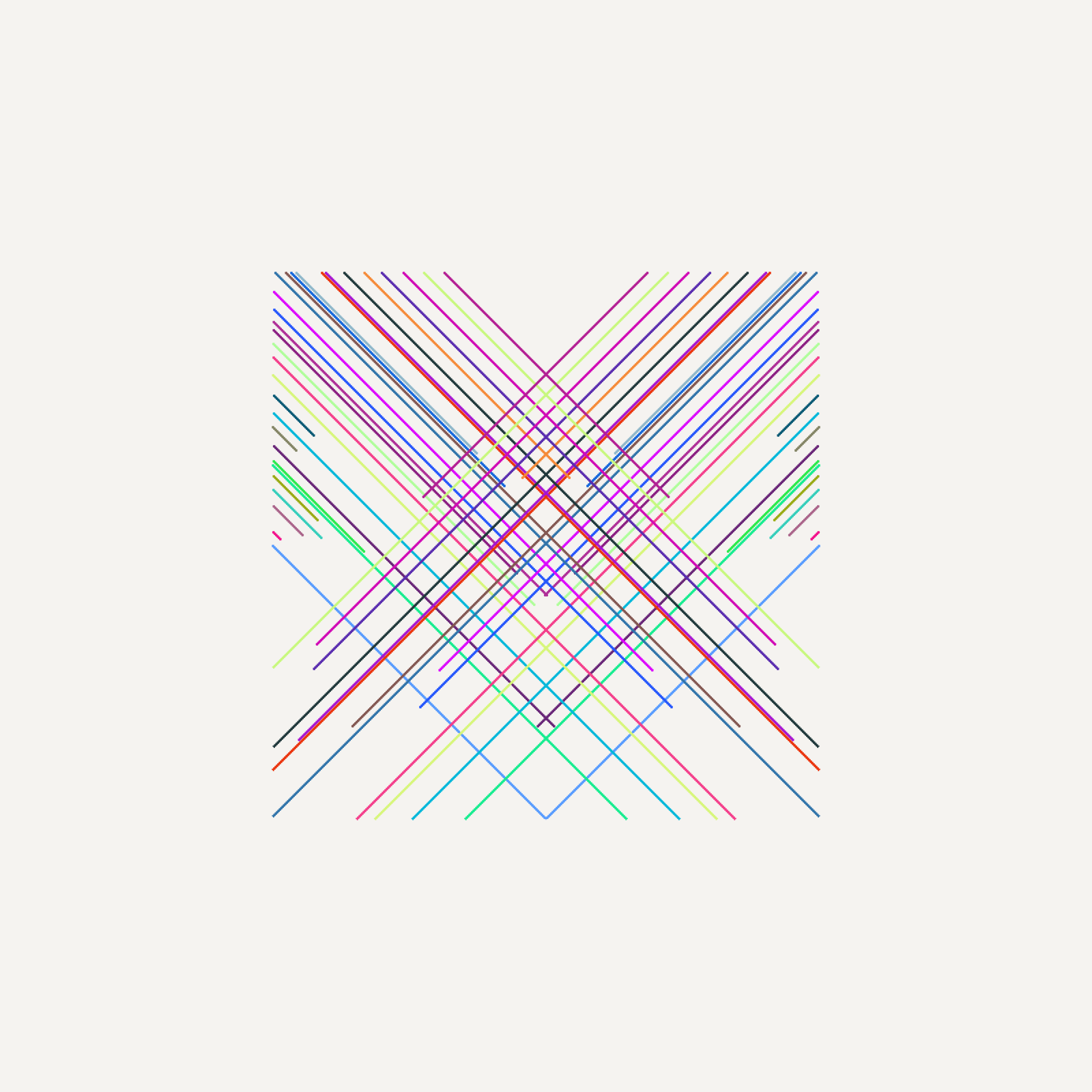
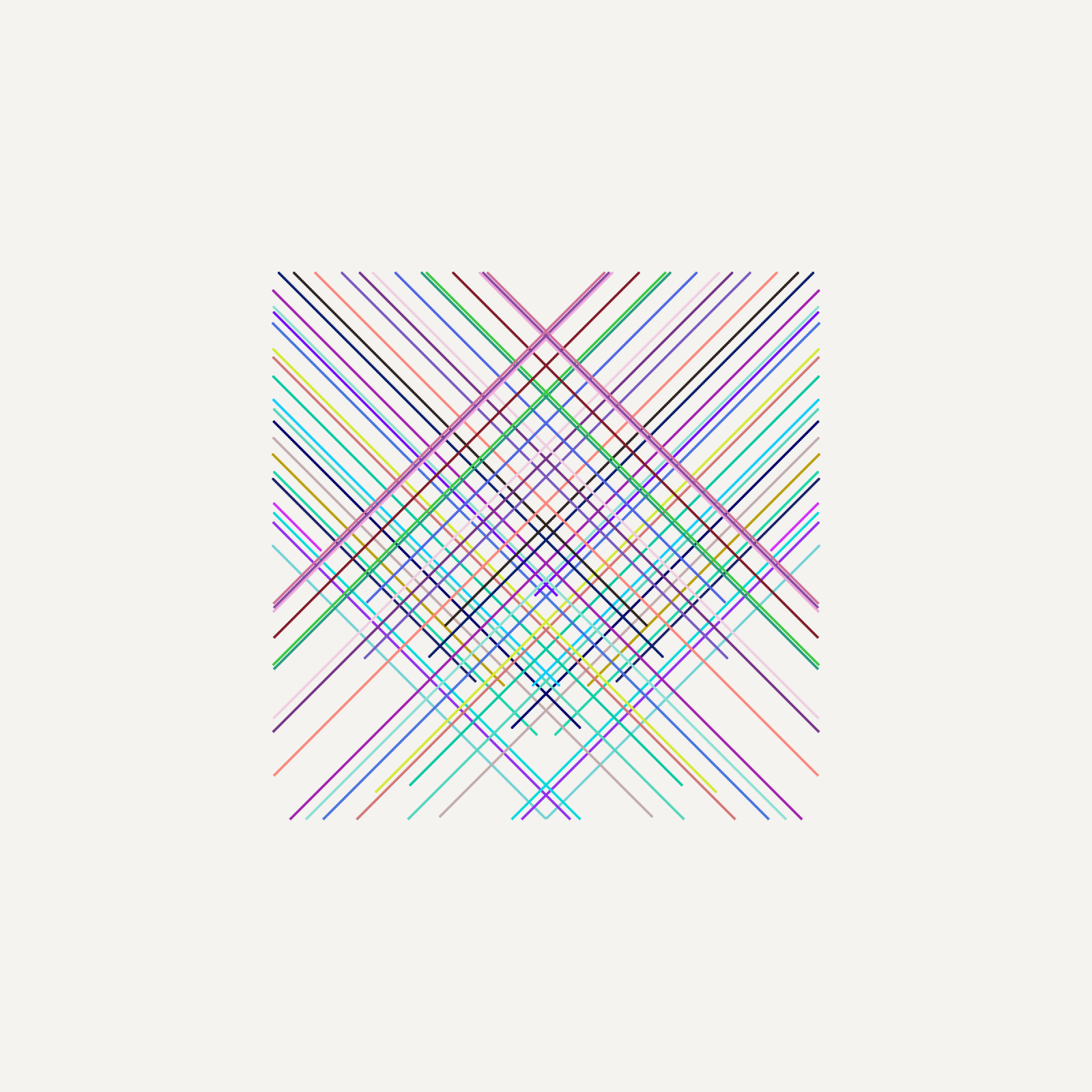
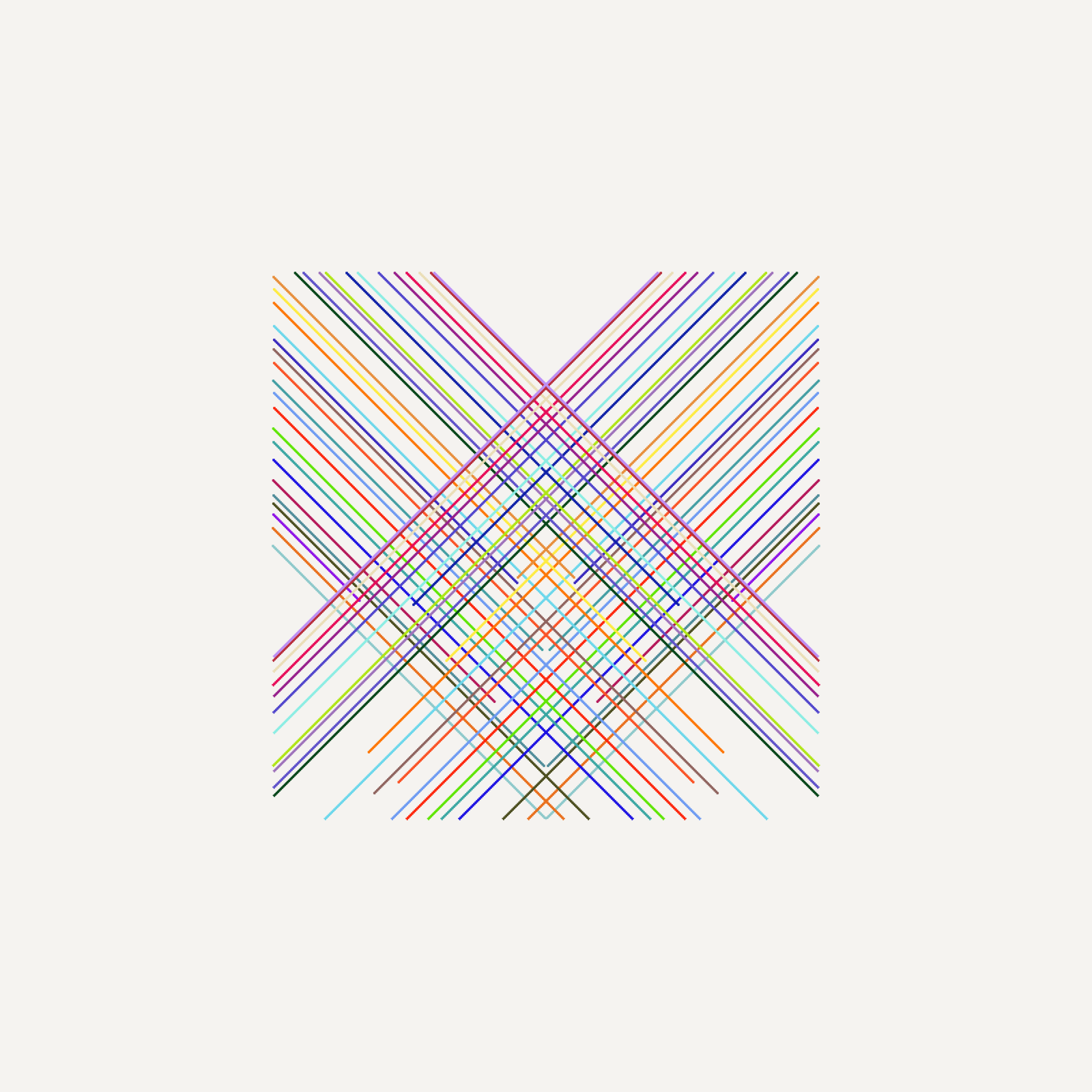
Drawings:
Code:
count = 0; function setup() { createCanvas(800, 800); background(245, 243, 240); xS = 0; x1 = xS; x2 = width-xS; yR = random(400, 800); y1 = 200; y2 = 200; rR = random(0, 255); rG = random(0, 255); rB = random(0, 255); noFill(); } function draw() { if (x1 < 200 || x1 > 600 || y1 < 200 || y1 > 600) { stroke(245, 243, 240); } else { stroke(rR, rG, rB); } ellipse(x1, y1, 1); x1 = x1 + 1; y1=y1+1; if (x2 < 200 || x2 > 600 || y2 < 200 || y2 > 600) { stroke(245, 243, 240); } else { stroke(rR, rG, rB); } ellipse(x2, y2, 1); x2 = x2 - 1; y2=y2+1; if (y1 > yR) { xS = xS+random(2,20); x1 = xS; x2 = width-xS; y1 = 200; y2 = 200; yR = random(400, 800); rR = random(0, 255); rG = random(0, 255); rB = random(0, 255); count=count+1; } if (count == 31) { noLoop(); } }