Day 95 - No/Hope
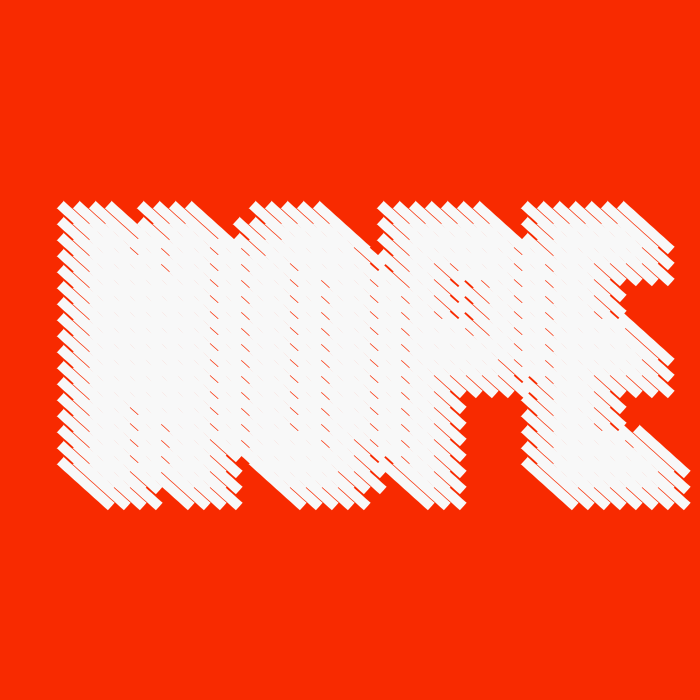
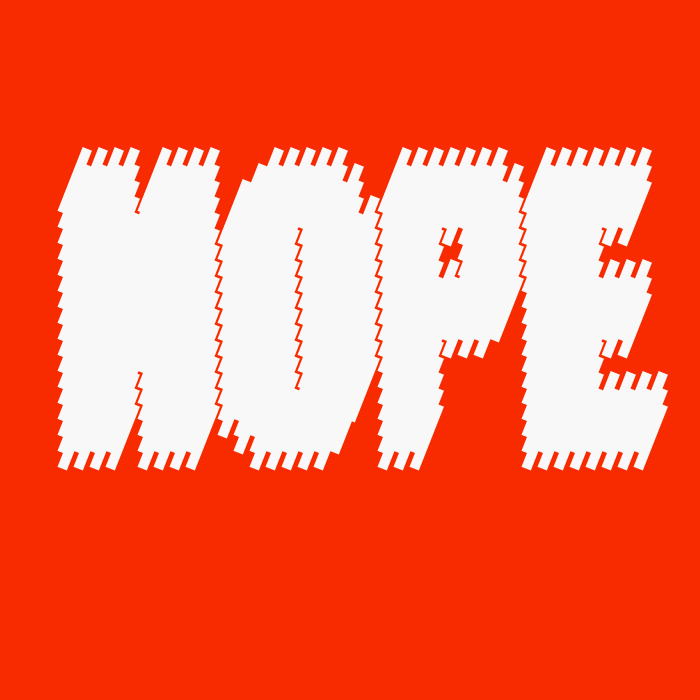
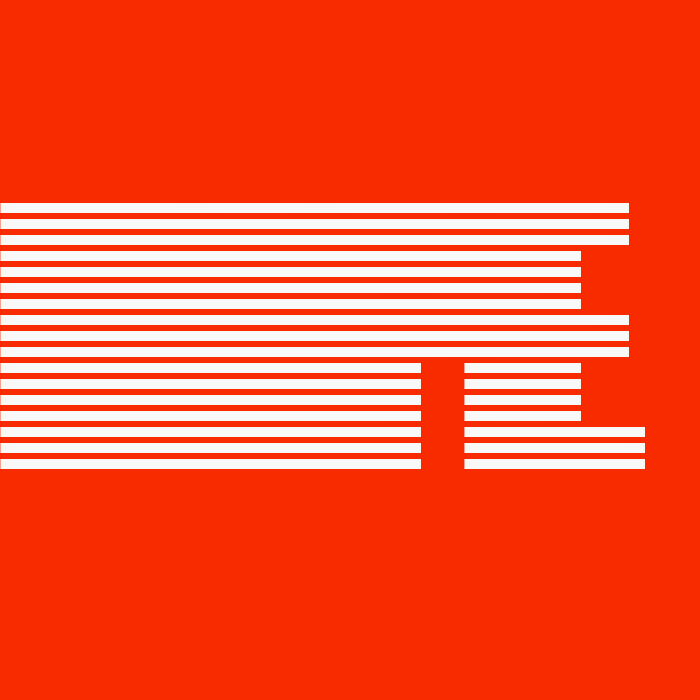
I haven’t played much with text during this challenge, thought I should give it a shot as we’re nearing the end. Started with an exercise from Generative Design and ended up with this funky text that reads differently as the perspective shifts. A metaphor for 2020? Yeah, probably.
Sketch:
Drawings:
Code:
var font; var textTyped = 'NOPE'; var fontSize = 200; var pointDensity = 16; var textImg; function preload() { font = loadFont('Anton-Regular.ttf'); } function setup() { createCanvas(700, 700); textAlign(CENTER); setupText(); strokeCap(PROJECT); strokeWeight(10); x1 = "#f8f8f8" x2 = "#f82a00" count = 0; } function setupText() { textImg = createGraphics(width, height); textImg.pixelDensity(1); textImg.background(255); textImg.textFont(font); textImg.textSize(320); textImg.text(textTyped, 50, 475); textImg.loadPixels(); } function draw() { background(x1); for (var x = 0; x < textImg.width; x += pointDensity) { for (var y = 0; y < textImg.height; y += pointDensity) { var index = (x + y * textImg.width) * 4; var r = textImg.pixels[index]; if (r < 50) { var lengthFac = map(200, 0, height, 0.01, 1); push(); translate(x, y); rotate(radians(mouseX / 2)); stroke(x2); line(0, 0, fontSize * lengthFac, 0); pop(); } } } } function keyReleased() { if (keyCode == ENTER || keyCode == RETURN) { if (count == 0) { x1 = "#f82a00"; x2 = "#f8f8f8"; count = count + 1; } else { x1 = "#f8f8f8"; x2 = "#f82a00"; count = count - 1; } } }