Day 96 - Gordon
For the last week of my challenge, I’m drawing inspiration from my home. We’re eight months into COVID-19 lockdown, which means that, for the better part of the last year, I’ve spent nearly every day here alone. It’s not always been easy, but I’m so fortunate to have this cozy, comfortable space to wait out the pandemic. So, while my sketches for this final week might not be the most groundbreaking, they’re important in marking this weird weird moment in time.
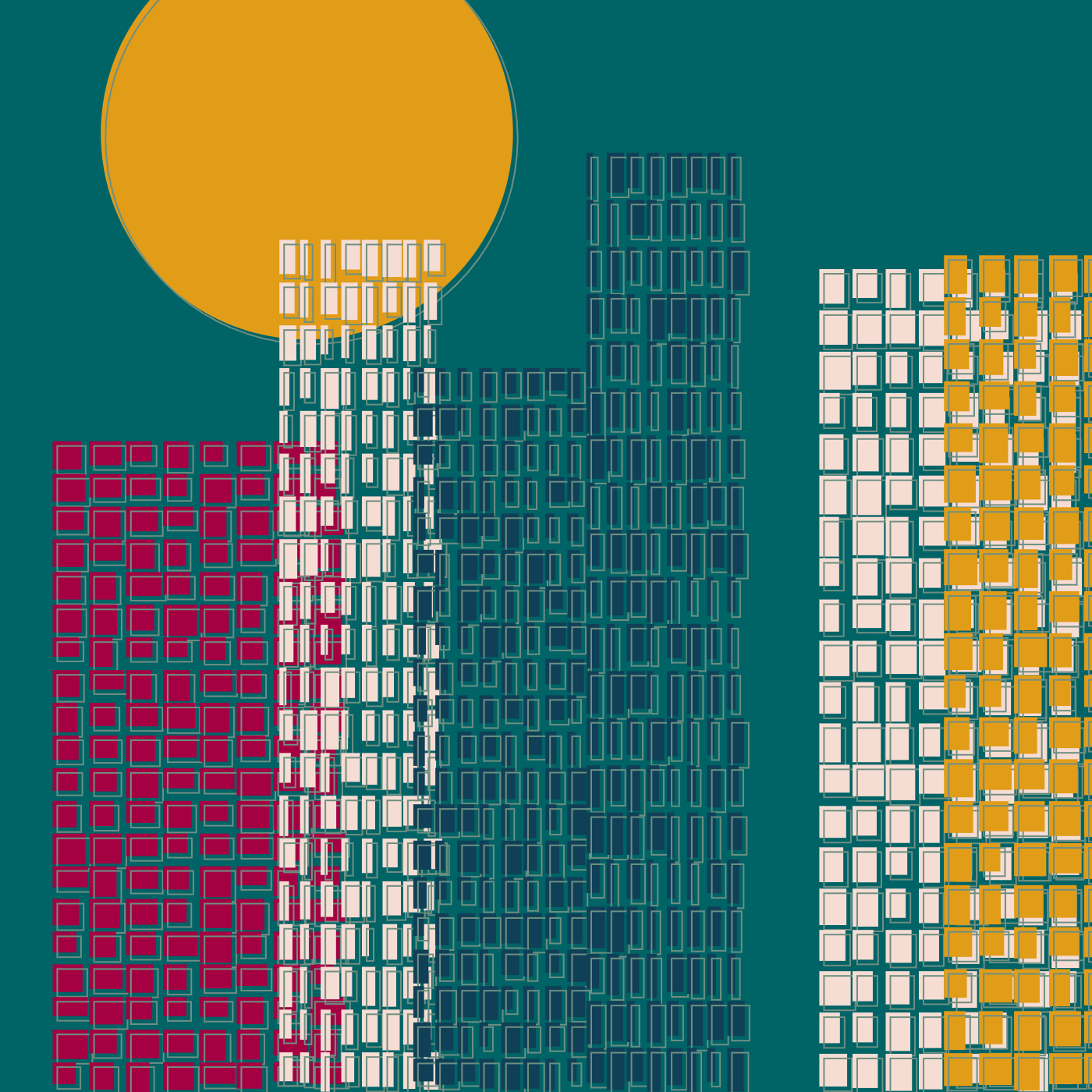
My first sketch this week is based on a painting I got at the Brain Art Gala for URSA in Calgary a few years ago, where all of the artwork is created by folks with developmental disabilities or brain injuries. This piece, “The City” by Gordon S, caught my eye during the silent auction but I was outbid. However, they ended up putting a few pieces up for live auction, Gordon’s included. By this point, I was a few glasses of (free) wine in and so participated in what will likely be my last bidding war, ultimately winning Gordon’s beautiful piece over someone who, in hindsight, was CLEARLY planted to drive up the bid. I had the opportunity to meet Gordon and thank him for his painting and love having it in my home, my only regret is that I never caught his last name.
Sketch:
Drawings:
Code:
function setup() { createCanvas(700, 700); x = (random(-50, 50)); x2 = random(0, 700); y2 = random(0, 350); w2 = random(100, 500); noStroke(); let shades = ["#A50042", "#F6DDD4", "#E19C18", "#6E8F82", "#006366", "#0f4057"]; let shade1 = random(shades); cS1 = color(shade1); fill(cS1); background(cS1); let shade2 = random(shades); cS2 = color(shade2); fill(cS2); ellipse(x2, y2, w2); let shade3 = random(shades); cS3 = color(shade3); noFill(); stroke(cS3); ellipse(x2 + 3, y2 + 3, w2); } function draw() { y = (random(50, 350)); w = (random(100, 200)); h = height - y; w1 = (w - 48) / 8; h1 = (h - 108) / 20; noFill(); noStroke(); rect(x, y, w, h); let shades = ["#A50042", "#F6DDD4", "#E19C18", "#6E8F82", "#006366", "#0f4057"]; let shade4 = random(shades); cS4 = color(shade4); fill(cS4); let shade5 = random(shades); cS5 = color(shade5); for (x1 = x + 10; x1 < x + w - 10; x1 = x1 + w1 + 5) { for (y1 = y + 10; y1 < y + h - 10; y1 = y1 + h1 + 5) { w3 = random(-4, 4); h3 = random(-4, 4); noStroke(); fill(cS5); rect(x1, y1, w1 + w3, h1 + h3); stroke(cS3); noFill(); rect(x1 + 3, y1 + 3, w1 + w3, h1 + h3); } } x = x + (random(50, 150)); if (x > width) { noLoop(); } }