Day 98 - Ceramic Tiles
I travelled to Guatemala five years ago with my good friend Ryan. We had such a wonderful time together hiking volcanoes, getting caught in the rain, meeting friends, drinking on rooftops, taking shifty boat rides, wandering ruins, exploring markets, spelunking through caves, swimming in rivers, dodging riots, playing gin, and many many twisty bus rides. While we were staying in Antigua I bought two little tiles from a market in town. They hang on my wall above my bed as a fond reminder of our time together.
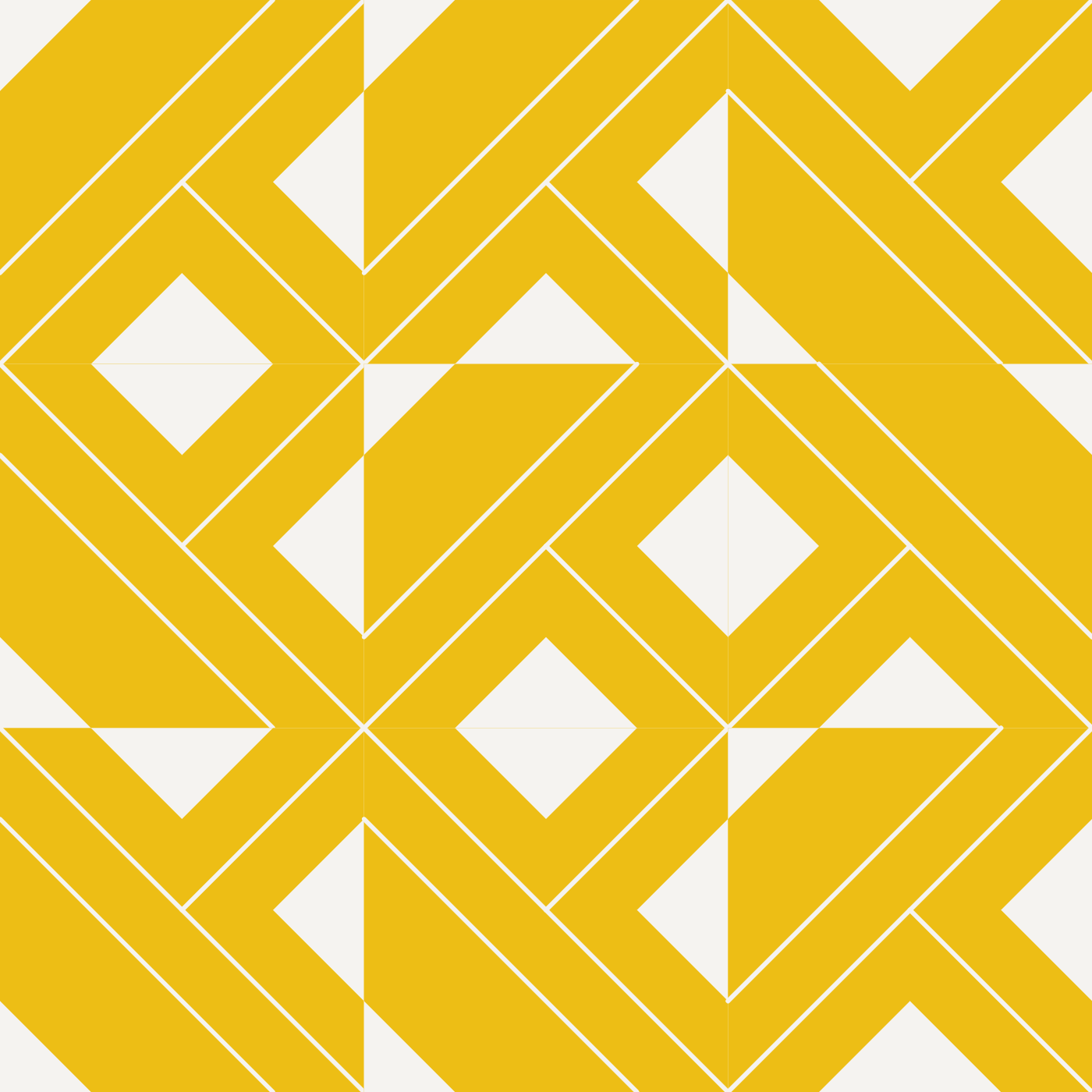
For today’s sketch I attempted to make a pattern that was random, but that worked regardless of what tiles were placed where. The perfectionist in me wants to rotate all the tiles to make a consistent pattern, but I do think the unexpected nature of the tiles make the pattern far more interesting.
Sketch:
https://editor.p5js.org/chelseamwatson/present/TyhuIsURB
On click - changes the size of the grid based on horizontal mouse position
Keys 1-6 - changes the colour of the pattern
Drawings:
Code:
var tileCount = 2; var actRandomSeed = 0; c = 0; function setup() { createCanvas(700, 700); strokeWeight(3); } function draw() { background("#f5f3f0"); randomSeed(actRandomSeed); for (var gridY = 0; gridY < tileCount; gridY++) { for (var gridX = 0; gridX < tileCount; gridX++) { if (c == 0) { let shades = ["#0b2954", "#edbe15", "#194d35", "#e35346"]; let shade1 = random(shades); cS1 = color(shade1); } if (c == 1) { let shades = ["#0b2954"]; let shade1 = random(shades); cS1 = color(shade1); } if (c == 2) { let shades = ["#edbe15"]; let shade1 = random(shades); cS1 = color(shade1); } if (c == 3) { let shades = ["#194d35"]; let shade1 = random(shades); cS1 = color(shade1); } if (c == 4) { let shades = ["#e35346"]; let shade1 = random(shades); cS1 = color(shade1); } noStroke(); var posX = width / tileCount * gridX; var posY = height / tileCount * gridY; var s = int(random(1, 5)); if (s == 1) { fill(cS1); rect(posX, posY, width / tileCount); fill("#f5f3f0"); triangle(posX + width / tileCount - width / tileCount / 4, posY, posX + width / tileCount, posY, posX + width / tileCount, posY + height / tileCount / 4); triangle(posX + width / tileCount - width / tileCount / 4, posY + height / tileCount, posX + width / tileCount / 2, posY + height / tileCount - height / tileCount / 4, posX + width / tileCount / 4, posY + height / tileCount); triangle(posX, posY + height / tileCount / 4, posX + width / tileCount / 4, posY + height / tileCount / 2, posX, posY + height / tileCount - height / tileCount / 4); stroke("#f5f3f0"); line(posX, posY, posX + width / tileCount, posY + height / tileCount); line(posX, posY + height / tileCount, posX + width / tileCount / 2, posY + height / tileCount / 2); line(posX + width / tileCount / 4, posY, posX + width / tileCount, posY + height / tileCount - height / tileCount / 4); } if (s == 2) { fill(cS1); rect(posX, posY, width / tileCount); fill("#f5f3f0"); triangle(posX, posY, posX, posY + height / tileCount / 4, posX + width / tileCount / 4, posY); triangle(posX + width / tileCount / 4, posY + height / tileCount, posX + width / tileCount / 2, posY + height / tileCount - height / tileCount / 4, posX + width / tileCount - width / tileCount / 4, posY + height / tileCount); triangle(posX + width / tileCount, posY + height / tileCount / 4, posX + width / tileCount - width / tileCount / 4, posY + height / tileCount / 2, posX + width / tileCount, posY + height / tileCount - height / tileCount / 4); stroke("#f5f3f0"); line(posX, posY + height / tileCount, posX + width / tileCount, posY); line(posX + width / tileCount, posY + height / tileCount, posX + width / tileCount / 2, posY + height / tileCount / 2); line(posX, posY + height / tileCount - height / tileCount / 4, posX + width / tileCount - width / tileCount / 4, posY); } if (s == 3) { fill(cS1); rect(posX, posY, width / tileCount); fill("#f5f3f0"); triangle(posX, posY + height / tileCount, posX + width / tileCount / 4, posY + height / tileCount, posX, posY + height / tileCount - height / tileCount / 4); triangle(posX + width / tileCount / 4, posY, posX + width / tileCount / 2, posY + height / tileCount / 4, posX + width / tileCount - width / tileCount / 4, posY); triangle(posX + width / tileCount, posY + height / tileCount / 4, posX + width / tileCount - width / tileCount / 4, posY + height / tileCount / 2, posX + width / tileCount, posY + height / tileCount - height / tileCount / 4); stroke("#f5f3f0"); line(posX, posY, posX + width / tileCount, posY + height / tileCount); line(posX + width / tileCount, posY, posX + width / tileCount / 2, posY + height / tileCount / 2); line(posX, posY + height / tileCount / 4, posX + width / tileCount - width / tileCount / 4, posY + height / tileCount); } if (s == 4) { fill(cS1); rect(posX, posY, width / tileCount); fill("#f5f3f0"); triangle(posX + width / tileCount, posY + height / tileCount - height / tileCount / 4, posX + width / tileCount - width / tileCount / 4, posY + height / tileCount, posX + width / tileCount, posY + height / tileCount); triangle(posX, posY + height / tileCount / 4, posX + width / tileCount / 4, posY + height / tileCount / 2, posX, posY + height / tileCount - height / tileCount / 4); triangle(posX + width / tileCount / 4, posY, posX + width / tileCount / 2, posY + height / tileCount / 4, posX + width / tileCount - width / tileCount / 4, posY); stroke("#f5f3f0"); line(posX + width / tileCount, posY, posX, posY + height / tileCount); line(posX, posY, posX + width / tileCount / 2, posY + height / tileCount / 2); line(posX + width / tileCount, posY + height / tileCount / 4, posX + width / tileCount / 4, posY + height / tileCount) } } } } function mouseReleased() { actRandomSeed = random(100000); tileCount = int(mouseX / 65); } function keyReleased() { if (key == '0') { c = 0; } if (key == '1') { c = 1; } if (key == '2') { c = 2; } if (key == '3') { c = 3; } if (key == '4') { c = 4; } }